ชื่อที่ชวนสับสน UX Design vs UI Design vs Interaction Design vs Visual Design สัมพันธ์และแตกต่างกันอย่างไร
25 November 2021
สำหรับการสร้าง Software Product ไม่ว่าจะเป็นเว็บไซต์หรือแอปพลิเคชันต่าง ๆ ที่เราใช้ในชีวิตประจำวัน ขั้นตอนการออกแบบเป็นขั้นตอนหนึ่งที่สำคัญและขาดไม่ได้ เพราะนอกจากจะทำให้ Software Product ของเราดูสวยงามน่าใช้แล้ว ยังช่วยให้ใช้งานง่าย ไม่สับสน และสามารถนำไปสู่ยอดการใช้งานที่มากขึ้นได้อีกด้วย หากคุณมีความสนใจในขั้นตอนการออกแบบ หรือทำงานกับ Software Product คุณคงเคยได้ยินหรือเห็นคำศัพท์อันน่าสับสนเหล่านี้
- UX Design
- UI Design
- Interaction Design
- Visual Design
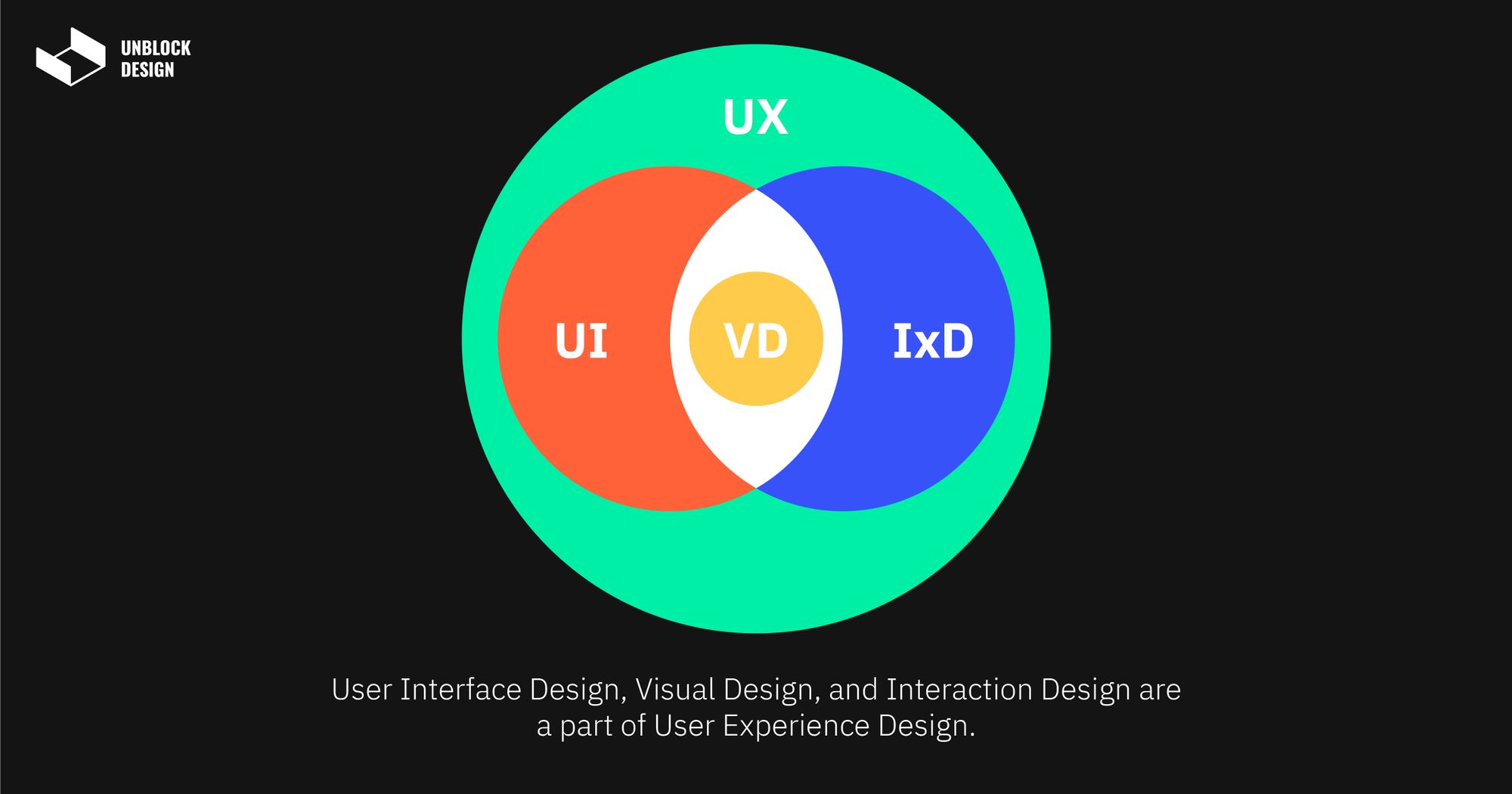
ทั้ง 4 อย่างนี้คืออะไรบ้าง? แต่ละอย่างสัมพันธ์กันอย่างไรในการสร้าง Software Product? บทความนี้จะมาคลายความสงสัยของคุณ

UX Design
User Experience Design หรือ UX Design คือการออกแบบ “ประสบการณ์” ให้กับผู้ใช้งาน โดยแต่ละผลิตภัณฑ์จะต้องมอบประสบการณ์ที่แตกต่างกันแก่ผู้ใช้ตามจุดประสงค์และเอกลักษณ์ของผลิตภัณฑ์นั้น เช่น แอปพลิเคชัน Tiktok เป็นแอปพลิเคชันที่มุ่งเน้นการมอบความบันเทิง จึงต้องการออกแบบประสบการณ์ให้ผู้ใช้รู้สึกสนุก หรือ แอปพลิเคชัน Linkedin เป็นแอปพลิเคชันที่มุ่งเน้นการสร้างโปรไฟล์ด้านอาชีพและการทำงาน จึงต้องการออกแบบประสบการณ์ให้ผู้ใช้รู้สึกถึงความเป็นมืออาชีพ น่าเชื่อถือ และเป็นทางการ เป็นต้น โดยเมื่อทราบแล้วว่าต้องการมอบประสบการณ์แบบใดให้กับผู้ใช้งาน เราจะคิดวิธีมากมายที่สามารถนำมาใช้นำไปสู่ประสบการณ์แบบที่ต้องการได้ เช่น หากต้องการออกแบบประสบการณ์ที่ทำให้รู้สึกสนุกสำหรับแอปพลิเคชัน Tiktok อาจมีหลายวิธีที่ถูกกำหนดมาแล้วว่าเนี่ยแหละจะทำให้ผู้ใช้รู้สึกสนุกได้
แต่จะรู้ได้อย่างไรว่าไอเดียที่ถูกเลือกมานั้นสามารถทำให้ผู้ใช้รู้สึกสนุกได้จริงอย่างที่ตั้งเป้าไว้ ดังนั้น UX Designer จะต้องเลือกตัวชี้วัดที่เหมาะสมมาเพื่อเปรียบเทียบแต่ละไอเดีย จนสามารถหาวิธีที่สามารถตอบโจทย์ผู้ใช้งานได้มากที่สุด ในที่นี้คือ “เมื่อใช้งานแล้วผู้ใช้รู้สึกสนุกที่สุด” นั่นเอง โดย UX Design นั้นครอบคลุมทั้งการออกแบบ Software Product, Physical Product และ Service ซึ่งการที่จะออกแบบ UX ที่ดีได้นั้น จะต้องมองทั้งระบบให้รอบด้าน และใส่ใจทุก Touch Point ภาพรวมของ UX Design จึงมีขอบเขตที่กว้าง และประกอบไปด้วยหลายฝ่าย ตั้งแต่การ Research เพื่อหา User Needs, ทำ Persona ไปจนถึงการทำ Low Fidelity Prototype และจัดการทดสอบความยากง่ายของการใช้งานระบบร่วมกับกลุ่มผู้ใช้
นอกจาก UX Designer แล้ว ยังมีงานที่ต้องใช้ความรู้ความเข้าใจด้าน UX Design อีกหลากหลายรูปแบบ เช่น UX Writer ที่จะเป็นผู้เลือกใช้คำที่แสดงอยู่บนระบบให้เข้าใจง่ายไม่สับสน หรือ UX Researcher ที่จะทำหน้าที่ในการนำสถิติต่าง ๆ มาวิเคราะห์เพื่อหาโอกาสใหม่ ๆ ในการดีไซน์ ทั้งนี้ ขึ้นอยู่กับแต่ละบริษัทหรือวัตถุประสงค์ในการออกแบบว่าอยากเน้นไปที่การออกแบบประสบการณ์ของผู้ใช้ในรูปแบบใด
UI Design
User Interface หรือ UI หมายถึง “สื่อกลาง” ที่ใช้ติดต่อประสานระหว่างเครื่องคอมพิวเตอร์กับผู้ใช้ เช่น จอภาพ หรือแป้นพิมพ์ ต่างก็เป็นตัวประสานกับผู้ใช้ทั้งสิ้น ดังนั้น User Interface Design หรือ UI Design จึงหมายถึงการออกแบบสื่อกลางเพื่อให้ผู้ใช้สามารถใช้งานระบบดังกล่าวได้ เช่น UI ของโทรศัพท์มือถือ สิ่งที่เราเห็นทั้งหมดบนหน้าจอโทรศัพท์มือถือนั้นก็เป็น UI แบบหนึ่งที่ถูกออกแบบให้เปลี่ยนจากภาษาคอมพิวเตอร์ ซึ่งเป็นตัวเลข อ่านแล้วเข้าใจได้ยาก มาเป็นภาษาที่ผู้ใช้ทั่วไปสามารถเข้าใจได้ง่าย เช่น ไอคอน ปุ่มกด และ ตัวหนังสือ เป็นต้น
Interaction Design
Interaction Design หรือ IxD หมายถึงการออกแบบ “ปฎิสัมพันธ์ระหว่างผู้ใช้และผลิตภัณฑ์” ยกตัวอย่างเช่น แอปพลิเคชัน Google Drive ที่นักออกแบบดีไซน์ Interaction การเปิด Folder โดยการใช้ Double Click เพื่อให้มี Interaction แบบเดียวกันกับการเปิดไฟล์บนคอมพิวเตอร์ และผู้ใช้ยังสามารถ Drag and Drop ไฟล์เข้าไปใน Folder ที่ต้องการ คล้ายคลึงกับการนำเอกสารไปใส่แฟ้มในชีวิตจริง ทำให้ผู้ใช้งานสามารถเรียนรู้วิธีการนำไฟล์ไปใส่ในโฟลเดอร์ได้อย่างง่ายดาย
นอกจากนี้ ในแอปพลิเคชันเดียวกัน อาจไม่ต้องมี Interaction แบบเดียวเสมอไปก็ได้ ยกตัวอย่างเช่น Feature ส่งรูปภาพในแอปพลิเคชัน Line ที่ผู้ใช้สามารถเลือกตามความถนัดได้ว่าจะเลือกรูปภาพโดยการจิ้มทีละรูป ซึ่งเหมาะกับการส่งรูปเป็นจำนวนน้อย หรือจะสามารถลากนิ้วไปมาเพื่อเลือกหลายรูปภาพในครั้งเดียวก็ได้ ซึ่งจะสะดวกต่อการส่งรูปทีละมาก ๆ จะเห็นได้ว่า ทั้ง ๆ ที่เป็นแอปพลิเคชันเดียวกัน เห็นหน้าจอ Interface แบบเดียวกัน ผู้ใช้งานแต่ละคนอาจมีความต้องการใช้งาน และความถนัดแตกต่างกัน
ดังนั้น Graphical Based Interface แบบเดียวกันไม่จำเป็นต้องมี Interaction แบบเดียวเสมอไป หากออกแบบให้มี Interaction มากกว่าหนึ่งแบบก็อาจช่วยให้ตอบโจทย์มากยิ่งขึ้น และนั่นคือหน้าที่ของ Interaction Designer ที่ต้องออกแบบ Interaction ให้ผู้ใช้งานสามารถใช้งานได้สะดวกสบายนั่นเอง
Visual Design
Visual Design หรือ VD หมายถึง การออกแบบ "สุนทรียภาพทางสายตา" ให้กับผู้พบเห็น สร้างความดึงดูด และใช้ในการสื่อสาร เมื่อเราเห็นตัวหนังสือยาว ๆ โดยที่ไม่มีภาพประกอบ สมองของเราจะจดจำสิ่งที่อยู่ตรงหน้าได้ยากกว่าการจำเป็นภาพ ฉะนั้น Visual Designer จึงมีหน้าที่ในการใช้ทักษะในการสื่อสารกับผู้ใช้ด้วยการออกแบบที่ดึงดูด และน่าจดจำ
เมื่อพูดถึง Visual Design หลายคนอาจนึกถึงการออกแบบ Graphic ให้สวยงามแต่จริง ๆ แล้ว Visual Design ใน Software Product มีความสำคัญมากกว่าแค่ “ออกแบบให้สวย” ถ้านักออกแบบมีความเข้าใน Visual Design จะช่วยเพิ่มประสบการณ์ที่ดีขึ้นให้กับผู้ใช้งานได้ เช่น การออกแบบ Interface โดยจัดเรียงตัวหนังสือให้สวยงาม ขนาดตัวอักษรไม่เล็กจนเกินไป อ่านง่าย ส่วนหัวข้อสำคัญของเนื้อหาก็มองเห็นได้อย่างชัดเจน หรือจะเป็นการเลือกใช้รูปภาพและไอคอนที่สื่อความหมายชัดเจนเพื่อให้ผู้ใช้งานเข้าใจระบบได้ง่ายขึ้น นอกจากนั้น ถ้าคุณมีแบรนด์เป็นของตัวเอง ก็สามารถใช้หลักการออกแบบ Visual Design มาสร้างภาพลักษณ์ที่น่าจดจำให้กับแบรนด์ ตัวอย่างเช่น ถ้าพูดถึง Facebook ก็จะนึกถึงสีน้ำเงิน และตัว f หรือ ถ้าพูดถึง Twitter ก็จะนึกถึงสีฟ้าและนกสีขาว
UX Design, UI Design, Interaction Design, Visual Design ทำงานอะไร
จากที่กล่าวมาข้างต้น ทั้ง 4 คำดูมีความคล้ายคลึงกัน และหลายคนคงอยากเห็นภาพชัด ๆ ว่าดีไซน์เนอร์แต่ละสายมีหน้าที่อะไรบ้าง เราได้ยกตัวอย่างไว้แล้วตามล่างนี้
UX Designer ทำงานในทุกขั้นตอนของการคิดเชิงออกแบบ เช่น
- Research
- กำหนดความต้องการของผู้ใช้
- สร้าง Task Flows และ Prototypes
- Usability Testing
UI Designer ทำงานในส่วนของการออกแบบหน้าจอ ต้องมีความรู้ทั้ง Interaction Design และ Visual Design เช่น
- จัดวาง Layout
- ออกแบบหน้าตาของหน้าจอให้สวยงาม และใช้งานได้ง่าย
- ทำ Mockups
- UI Designer ต้องเข้าใจการทำงานของระบบด้วย เพราะต้องสื่อการกับทีม Developer เพื่อทำให้งานออกแบบนั้นกลายเป็นจริง
User Interaction Designer ทำงานในส่วนของออกแบบปฎิสัมพันธ์ระหว่างผู้ใช้และผลิตภัณฑ์ เช่น
- กำหนดเป้าหมายของผู้ใช้
- ออกแบบ Prototype ไม่ว่าจะเป็น Graphic Base, Gesture Based หรือ Voice Controlled Base เป็นต้น
- ออกแบบ Interaction Concept และออกแบบประสบการณ์ที่เกี่ยวข้องระหว่างผู้ใช้และผลิตภัณฑ์
Visual Designer จะทำงานโดยใช้ Principles of Design ในการออกแบบ เช่น
- สร้างภาพลักษณ์ของแบรนด์ให้น่าจดจำ
- ออกแบบโลโก้ ไอคอน ฯลฯ
- ต้องมีความรู้ความเข้าใจ Principles of Design เป็นอย่างดี
ความสัมพันธ์ของการทำงานในแต่ละ Role
ในที่นี้ จะยกตัวอย่างกรณี การออกฟีเจอร์ใหม่ของแอปพลิเคชันธนาคาร
UX Design ทำหน้าที่ Research ผู้ใช้งานแอปพลิเคชันธนาคารในปัจจุบัน เพื่อนำข้อมูลมาวิเคราะห์ว่า ผู้ใช้งานต้องการอะไร และควรมอบประสบการณ์แบบใดให้แก่ผู้ใช้งาน เช่น จากการ Research อาจพบว่าผู้ใช้งานสามารถทำธุรกรรมในแอปพลิเคชันได้ทุกอย่าง แต่การทำบันทึกรายรับรายจ่ายยังคงต้องทำบนกระดาษ หากสามารถนำมาทำในแอปพลิเคชันได้ ก็จะตอบโจทย์การใช้งานมากขึ้น จากนั้นนำข้อมูลที่ได้จากการ Research มาใช้ในการดีไซน์ User Journey สำหรับฟีเจอร์ใหม่ที่เรากำลังจะทำ โดยใน User Journey จะเห็นภาพทั้งระบบและจะแยกได้ว่ามี Touch Point ใดบ้างที่ต้องการการออกแบบหน้าจอ Interface และจะมีการออกแบบ Wireframe เพื่อให้เห็นว่าเราจะมีกี่หน้าจอ แต่ละหน้าจอสัมพันธ์กันอย่างไรบ้าง เช่น ฟีเจอร์บันทึกรายรับรายจ่าย ระบบควรรวบรวมข้อมูลการทำธุรกรรมของผู้ใช้งานมาสรุปให้โดยอัตโนมัติ และนำมาแสดงเป็นกราฟให้ผู้ใช้งานได้หลายแบบ จะเห็นว่าส่วนที่รวบรวมรายการธุรกรรมมาเป็นการทำงานโดยระบบ จึงไม่ต้องการหน้าจอ Interface แต่ส่วนที่เป็นการแสดงกราฟต้องการ และอาจมีจำนวนหน้าจอตามจำนวนรูปแบบของกราฟ เมื่อได้ Wireframe เรียบร้อยแล้ว หลังจากนั้น UX Designer ก็จะส่งงานต่อให้กับ UI Designer
UI Designer จะใช้ความรู้ทั้ง “Interaction Design” และ “Visual Design” ในการนำ Wireframe ที่มีไปออกแบบ Interface ให้สวยงาม ใช้งานง่าย สร้างความพึงพอใช้ให้กับผู้ใช้ เช่น ฟีเจอร์บันทึกรายรับรายจ่าย จะต้องมีการแสดงรายรับและรายจ่าย อาจออกแบบให้รายรับเป็นตัวเลขสีเขียว และรายจ่ายเป็นตัวเลขสีแดง เพื่อให้ผู้ใช้งานสามารถแยกได้ชัดเจนมากขึ้นจากการใช้สี หรือการแสดงกราฟในหน้าจอมือถืออาจเล็กไป ดูไม่สะดวก ก็อาจออกแบบให้ผู้ใช้งานสามารถ Interact กับ Interface ได้ โดยหากผู้ใช้งานต้องการดูรายละเอียดตามจุดต่าง ๆ ของกราฟ จะสามารถใช้การกางนิ้วออกจากกันเพื่อขยายกราฟ และหากต้องการดูภาพรวมของกราฟ จะสามารถหุบนิ้วเข้าหากันเพื่อลดขนาดกราฟได้ เป็นต้น
นอกจากที่กล่าวมา วิธีการทำงานไม่จำเป็นต้องเป็นเส้นตรงแบบนี้เสมอไป ที่จริงแล้ว UX Designer และ UI Designer สามารถทำงานคู่ขนานกันไปได้ เช่น ทั้ง UX Designer และ UI Designer สามารถออกแบบ Wireframe ร่วมกันได้ เมื่อได้ Wireframe ออกมาแล้ว ในขณะที่ UI Designer กำลังเริ่มขึ้นเค้าโครงของหน้าจอ UX Designer ก็สามารถนำ Wireframe ที่มีไปทำ Usability Testing กับกลุ่มผู้ใช้งานจริงก่อนได้ เพราะ Wireframe ตัวนี้ก็เปรียบเหมือน Low Fidelity Prototype ที่พอจะนำไปทดสอบกับผู้ใช้ได้แล้ว หรือ UX Designer จะนำ Wireframe นี้ไปทำ Heuristic Evaluation ก่อนก็ได้ เพื่อที่จะได้รีบปรับปรุงแก้ไข Wireframeให้ดีขึ้น ก่อนที่ UI Designer ออกแบบ User Interface เสร็จ จะเห็นได้ว่า UX Designer และ UI Designer ทำงานสัมพันธ์กัน บางบริษัทที่รับสมัครงานจึงมีตำแหน่งงานที่ชื่อว่า UX/UI Designer ซึ่งทำควบคู่ทั้งการออกแบบ UX และ UI นั่นเอง
จากบทความนี้ เราคงได้เห็นภาพรวมกระบวนการทำงานของการออกแบบ และเข้าใจมากขึ้นแล้วว่าชื่อที่ชวนสับสนเหล่านี้แตกต่างกันอย่างไร แต่อย่างไรก็ตาม สิ่งที่กล่าวมาข้างต้นก็เป็นเพียงแค่ตัวอย่างเท่านั้น หน้าที่ของแต่ละตำแหน่งมีความสัมพันธ์กัน ไม่สามารถแยกกันได้อย่างสิ้นเชิง ขึ้นอยู่กับวิธีการทำงานของแต่ละองค์กร และวัตถุประสงค์ในการออกแบบ ชื่อตำแหน่งเดียวกัน แต่ต่างบริษัทกัน อาจทำหน้าที่ไม่เหมือนกันก็ได้ ดังนั้น หากต้องการสมัครงานสาย Design การสอบถามกับทางบริษัทให้ถี่ถ้วนก่อนตัดสินใจเป็นสิ่งที่สำคัญมาก เพื่อให้เราทราบชัดเจนว่าเรากำลังจะเข้าไปทำหน้าที่อะไรนั่นเอง
ติดตามบทความเกี่ยวกับการวิจัยและออกแบบได้ที่
Facebook : https://www.facebook.com/unblockdesign
Instagram : https://www.instagram.com/unblockdesign
Tags:#User Experience #User Interface #Product Design
Writer: Unblock Design
ทีมออกแบบของ Blockfint ที่มีความเชี่ยวชาญในการวิจัย วางแผน และออกแบบ Digital Products