ออกแบบ UI ให้ Intuitive ด้วย Affordance
31 March 2022
Affordance คืออะไร
Affordance คือ ตัวบ่งบอกการใช้งาน ทำให้ผู้ใช้รู้ว่าพวกเขาจะสามารถใช้งานวัตุนั้นๆได้อย่างไรบ้าง
Don Norman นักวิทยาศาสตร์ผู้เผยแพร่หนังสือ “The Design of Everyday Things ” เขาได้อธิบายไว้ว่า Affordance คือการกำหนด(Define) ว่ามี Action ไหนบ้างที่เป็นไปได้กับวัตถุ ขึ้นอยู่กับการตีความของผู้ใช้ (Perception) เช่น เมื่อเราเห็นพื้นผิวที่เรียบ ๆ บางคนมองว่านอนได้ บางคนมองว่านั่งได้ แต่บางคนมองว่ายืนได้ ขึ้นอยู่กับองค์ประกอบต่างๆในสภาพแวดล้อมนั้น และความรู้ความเข้าใจของผู้ใช้ด้วย ว่าจะตีความวิธีใช้งานวัตถุนั้นว่าอย่างไร

พื่อให้เห็นภาพมากขึ้น หากเรามองไปที่วัตถุหนึ่ง แต่ละคนก็อาจจินตนาการวิธีการใช้งานที่แตกต่างกันออกไป ขึ้นอยู่กับประสบการณ์ ภูมิหลัง วัฒนธรรม ความรู้ และข้อมูลที่พวกเขาได้รับในสถานะการนั้น ๆ ยกตัว ด้วยข้อจำกัดที่แตกต่างกันผู้ใช้บางคนอาจใช้มือบิดลูกบิด บางคนใช้ศอกดัน มี Affordance ที่เป็นไปได้หลากหลายมากมายในการใช้วัตถุชิ้นนี้
ในทางกลับกันสำหรับผู้ใช้เด็กๆ ถึงพวกเขาจะรู้ว่าต้องใช้วิธีการใดในการเปิดประตูบานนี้ แต่พวกเค้าแค่ไม่สามารถเปิดมันได้เพราะลูกบิดประตูอยู่สูงเกินไปเมื่อเทียบกับความสูงของเด็ก แสดงให้เห็นว่าวัตถุเดียวกัน ก็สามารถเป็นได้ทั้ง Affordance ที่ดี และ Affordance ที่ไม่ดี ขึ้นอยู่กับว่ามันถูกออกแบบมาเพื่อผู้ใช้กลุ่มไหน

Affordance สำคัญกับนักออกแบบอย่างไร
นักออกแบบจำเป็นต้องเข้าใจ Interaction ขั้นพื้นฐาน ระหว่าง “ผู้ใช้” และ “วัตถุ” ที่เราออกแบบ
การที่จะรู้ว่าสิ่งที่เราออกแบบไปนั้นสร้าง Affordance ที่ดีให้กับผู้ใช้หรือไม่ หากผู้ใช้สามารถใช้งานได้อย่างถูกวิธี โดยที่ไม่ต้องอ่านป้ายกำกับ ไม่ต้องอ่านคู่มือ หรือไม่ต้องถามใครเลย นั่นแปลว่า วัตถุชิ้นนั้นมี Affordance ที่ดีกับผู้ใช้ หากสงสัยว่างานออกแบบของเราได้สร้าง Affordance ที่ดีให้กับผู้ใช้แล้วหรือยัง สามารถสังเกตได้ 2 วิธี ดังนี้
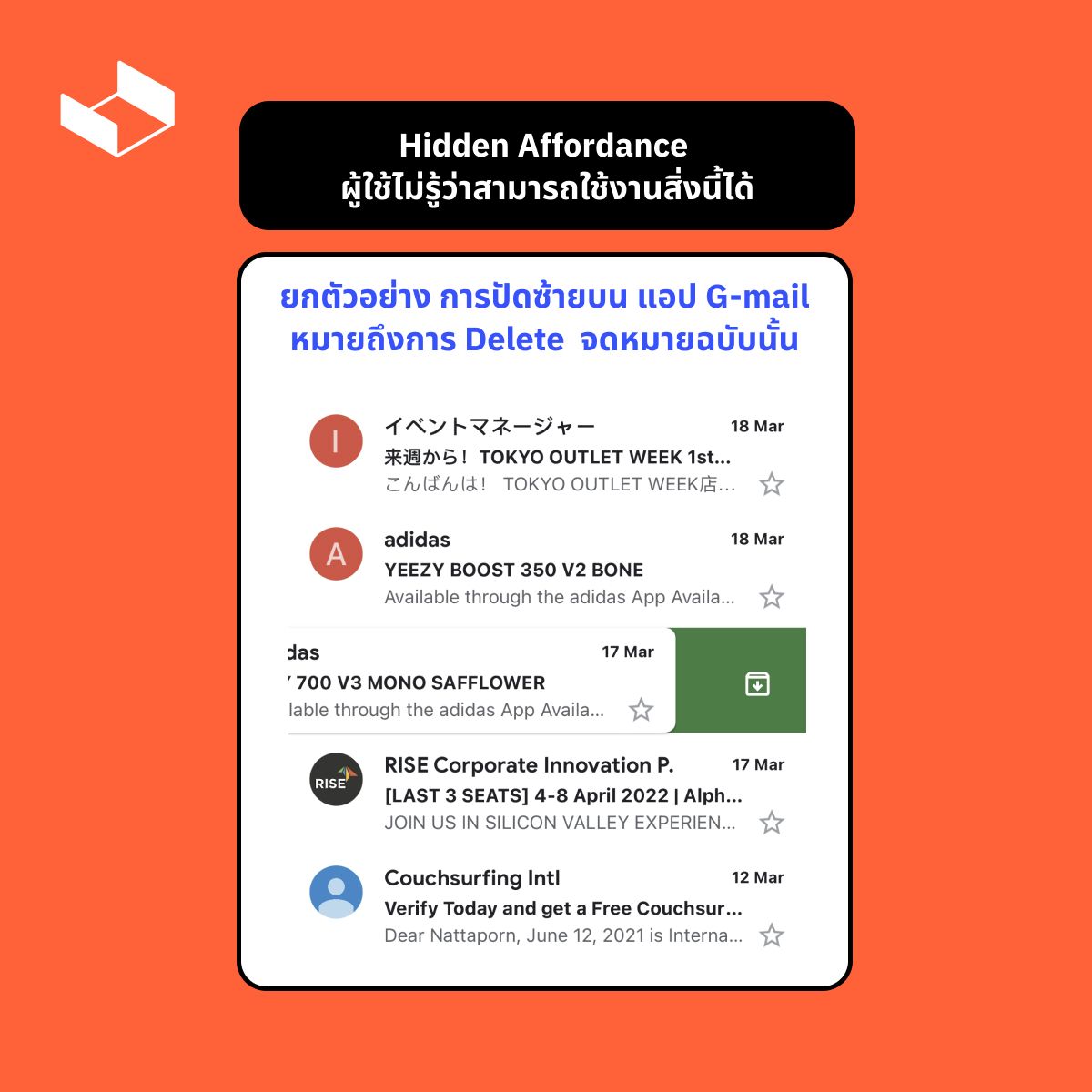
- งานออกแบบของเรามี Hidden Affordance หรือไม่ กล่าวคือ ผู้ใช้ไม่รู้ว่าสามารถทำแบบนี้ได้จากภาพตัวอย่าง คือนักออกแบบต้องการออกแบบให้การปัดซ้าย สามารถลบ Email ได้ แต่ไม่มีอะไรที่บ่งบอกว่าบริเวณนี้มี ปุ่มลบซ่อนอยู่จึงทำให้ ผู้ใช้พลาดการใช้งานบริเวณนี้ไป

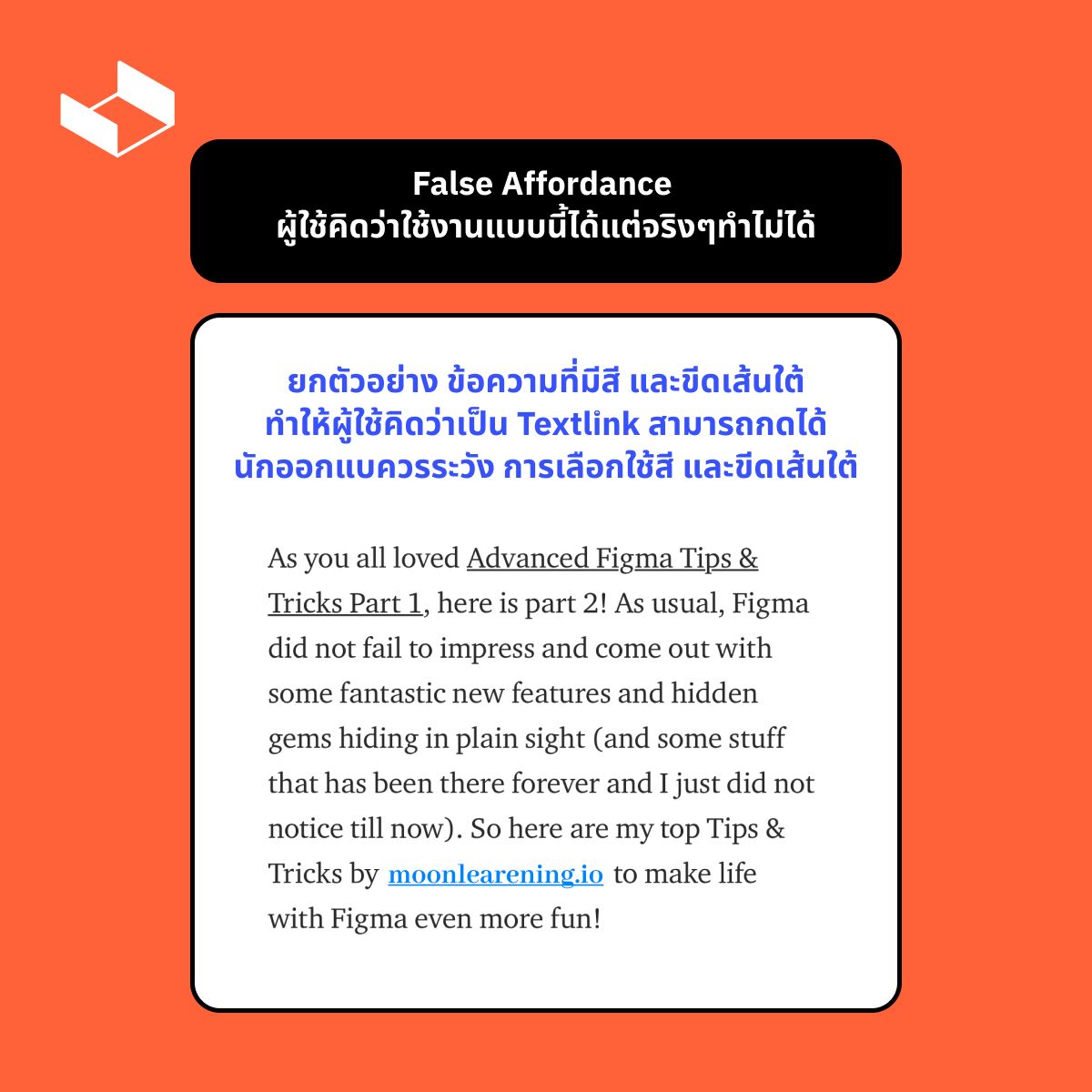
- งานออกแบบของเรามี False Affordance หรือไม่ กล่าวคือ ผู้ใช้คิดว่าสามารถทำแบบนี้ได้แต่จริงๆทำไม่ได้ ยกตัวอย่าง ผู้ออกแบบใช้ สีน้ำเงินขีดเส้นใต้ ทำให้ผู้ใช้คิดว่า ข้อความนี้คือ Textlink สามารถกดได้ แต่ความจริงแล้วเป็นเป็นข้อความสีน้ำเงินที่ไม่สามารถกดลิงก์ไปหน้าอื่นได้

การช่วยผู้ใช้ให้มี Affordance ระหว่างวัตถุได้อย่างถูกต้อง ตามวิธีที่นักออกแบบวางแผนไว้ได้นั้น ต้องมี “Signifiers” หรือการให้ข้อมูลที่ถูกต้อง กับผู้ใช้เพื่อให้ผู้ใช้สามารถบรรลุเป้าหมายของพวกเขาได้
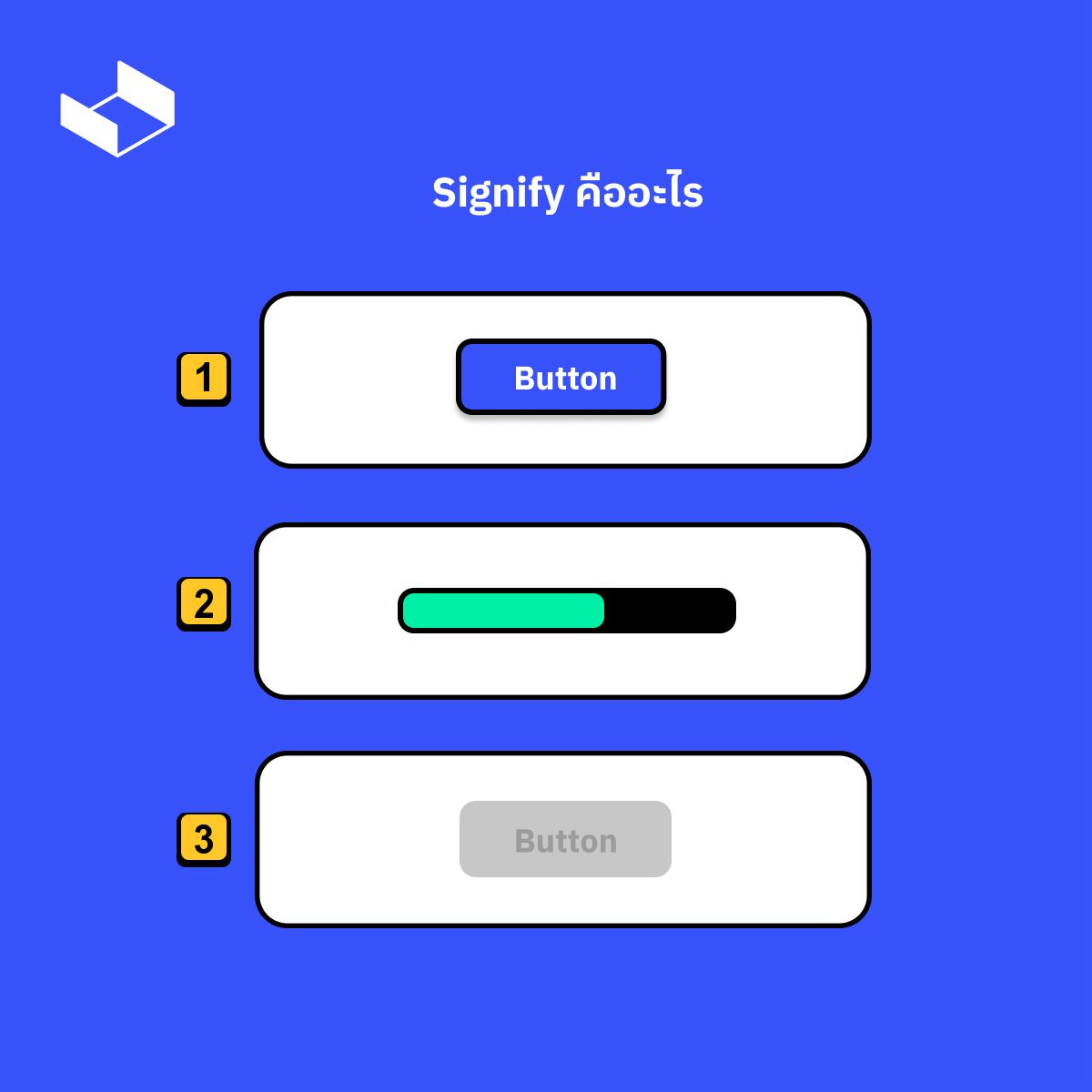
Signifiers คืออะไร
Signifiers คือ สัญลักษณ์ที่เป็นสัญญาณให้ผู้ใช้รับรู้ว่าจะใช้วัตถุนั้นๆ ได้อย่างไร (Affordance) อย่างที่ยกตัวอย่างไปข้างต้น Signifier ของเก้าอี้คือความสูงและที่นั่ง Signifier ของประตูคือด้ามจับประตู และขนาดของประตู หากวัตถุที่เราออกแบบนั้นมี Signifier ที่ไม่ชัดเจนมากพอที่ผู้ใช้จะสามารถเข้าใจได้ ก็อาจทำให้เกิด False Affordance ได้

ตัวอย่างที่ 1
ปุ่มกดมี Affordance คือการคลิก Pointer อย่างเช่นเมาส์ ปุ่มกดมี Signifier ที่บอกว่าปุ่มนี้กดได้คือเงาที่ทำให้ปุ่มดูลอยขึ้นมา และ Border ที่แยกออกจากสีพื้นหลังอย่างชัดเจน
ตัวอย่างที่ 2
Loading Bar มี Affordance คือการรอ กดอะไรไม่ได้ Signifier ของ Loading Bar คือสีเขียวๆในหลอดที่เพิ่มขึ้นเรื่อยๆ เป็นสัญญาณบอกผู้ใช้ว่ากำลังโหลดโปรดรอจนหลอดเต็มก่อน
ตัวอย่างที่ 3
Disable Button มี Affordance คือการที่ผู้ใช้ไม่สามารถกดปุ่มได้ ต้องทำบางอย่างให้เสร็จก่อน ปุ่มนี้ถึงจะใช้งานได้ Signifier ของ Disable Button คือ สีเทาๆ มองแล้วดูแบนๆ ดูกดไม่ได้นั่นเอง
จะออกแบบให้มี Affordance ที่ดีได้อย่างไร
การออกแบบ UI ที่ใช้งานง่าย คือการหลีกเลี่ยงไม่ให้เกิด Affordance ที่เราไม่ต้องการ
- เข้าใจผู้ใช้งาน และกำหนดวัตถุประสงค์ที่ชัดเจน ว่าเราจะออกแบบอะไร ให้ใคร และเพื่ออะไร
- ใช้ Design Principle เพื่อสร้างงานออกแบบที่เป็นระบบ ลดทอนส่วนที่ไม่จำเป็น ทำให้ผู้ใช้เข้าใจได้ง่ายที่สุด
- ใช้ Signifier เพื่อนำผู้ใช้ไปสู่ Affordance ที่ดี
- จัดหมวดหมู่ของข้อมูลให้อยู่ในตำแหน่งที่ถูกต้องเหมาะสม เช่น ปุ่มแก้ไขข้อมูลก็ควรอยู่ในคำสั่ง Setting ปุ่มค้นหาก็ควรอยู่ใน Search Bar เป็นต้น
จากบทความข้างต้น คงทำให้ทุกคนเห็นถึงความสำคัญของ Affordance มากขึ้น และสามารถนำแนวคิดนี้ไปสร้างสรรค์งานออกแบบให้สามารถสื่อสารกับผู้ใช้ได้ชัดเจนยิ่งขึ้นตาม concept "Good designs are intuitive” – งานออกแบบที่ดี คือ งานที่สามารถสื่อสารได้ด้วยตัวของมันเอง
อ้างอิง:https://betteruxui.com/affordance/
ติดตามบทความเกี่ยวกับการวิจัยและออกแบบได้ที่
Facebook : https://www.facebook.com/unblockdesign
Instagram : https://www.instagram.com/unblockdesign
Tags:#User Interface #User Experience #Interaction Design
Writer: Unblock Design
ทีมออกแบบของ Blockfint ที่มีความเชี่ยวชาญในการวิจัย วางแผน และออกแบบ Digital Products