ออกแบบ User Experience ให้ดีได้ ด้วย Fitts's Law
17 March 2022
ทุกคนน่าจะเคยอ่านหรือเคยได้ยินคำว่า Laws of UX กันมาบ้างแล้ว ทฤษฎีนี้ช่วยในการออก User Experience ให้ดีขึ้น ไม่ว่าจะเป็น Jacob’s Law, Aesthetic-Usability Effect, Doherty Threshold หรือ Fitts’s Law แต่วันนี้ Unblock Design จะหยิบยก Fitts’s Law กฏที่ช่วยให้ User เข้าถึงเป้าหมายได้อย่างง่ายดายมาอธิบายให้ฟัง และสามารถนำไปปรับใช้ในงานออกแบบได้
Fitts’s Law ตั้งชื่อตามนักจิตวิทยาชื่อดัง Paul Fitts เขาได้สร้างกฎข้อหนึ่งเกี่ยวกับการมองพฤติกรรมการเคลื่อนไหวของกล้ามเนื้อมนุษย์เมื่อมีการปฏิสัมพันธ์กับหน้าจอคอมพิวเตอร์ (Human-Computer Interaction) ได้อย่างน่าสนใจ
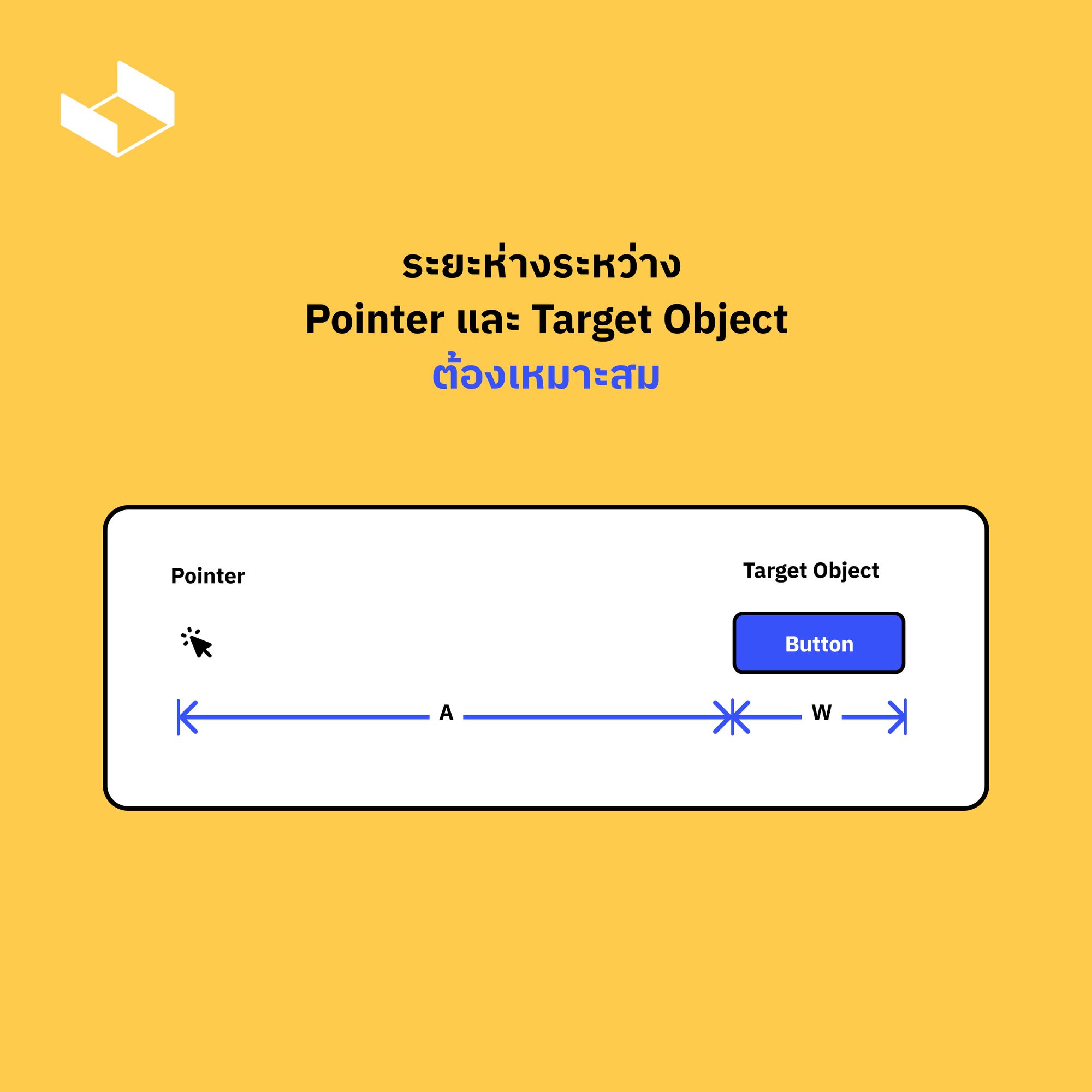
Fitts’s Law เป็นหลักการที่ใช้คำนวณระยะเวลาในการเคลื่อนที่ของ Pointer เช่น นิ้วมือ หรือ เมาส์ เพื่อไปถึงวัตถุเป้าหมาย เช่น ปุ่ม หรือ ลิงก์ ระยะเวลาตรงนี้จะแปรผกผันกับความง่ายในการใช้งาน ซึ่งขึ้นอยู่กับ 2 ปัจจัยหลัก คือ ระยะห่างระหว่างเป้าหมายกับ Pointer และ ขนาดของวัตถุเป้าหมาย

วัตถุเป้าหมายอยู่ไกลแค่ไหน
วัตถุเป้าหมายที่อยู่ห่างออกไป มักใช้เวลาในการเคลื่อน Pointer ไปหานานกว่า จากรูปภาพที่ 1 แสดงให้เห็นว่า หาก Pointer กับวัตถุเป้าหมายอยู่ห่างกันมาก ค่า A ก็จะมากขึ้นตามไปด้วย ทำให้ใช้เวลาในการเลื่อนเมาส์ไปกดปุ่มมากขึ้น แต่ในทางกลับกัน ถ้าเราเพิ่มขนาดปุ่มให้ใหญ่ขึ้นค่า W ก็จะเพิ่มขึ้นตามขนาดของปุ่มเช่นกัน ทำให้ใช้เวลาในการเลื่อนเมาส์ไปกดปุ่มสั้นลง แต่การที่เราเพิ่มขนาดของปุ่มให้ใหญ่จนเกินไป ก็ไม่ได้สร้าง User Experience ที่ดีไปกว่าขนาดของวัตถุเป้าหมายที่มีความเหมาะสม ซึ่งจะกล่าวถึงในลำดับถัดไป

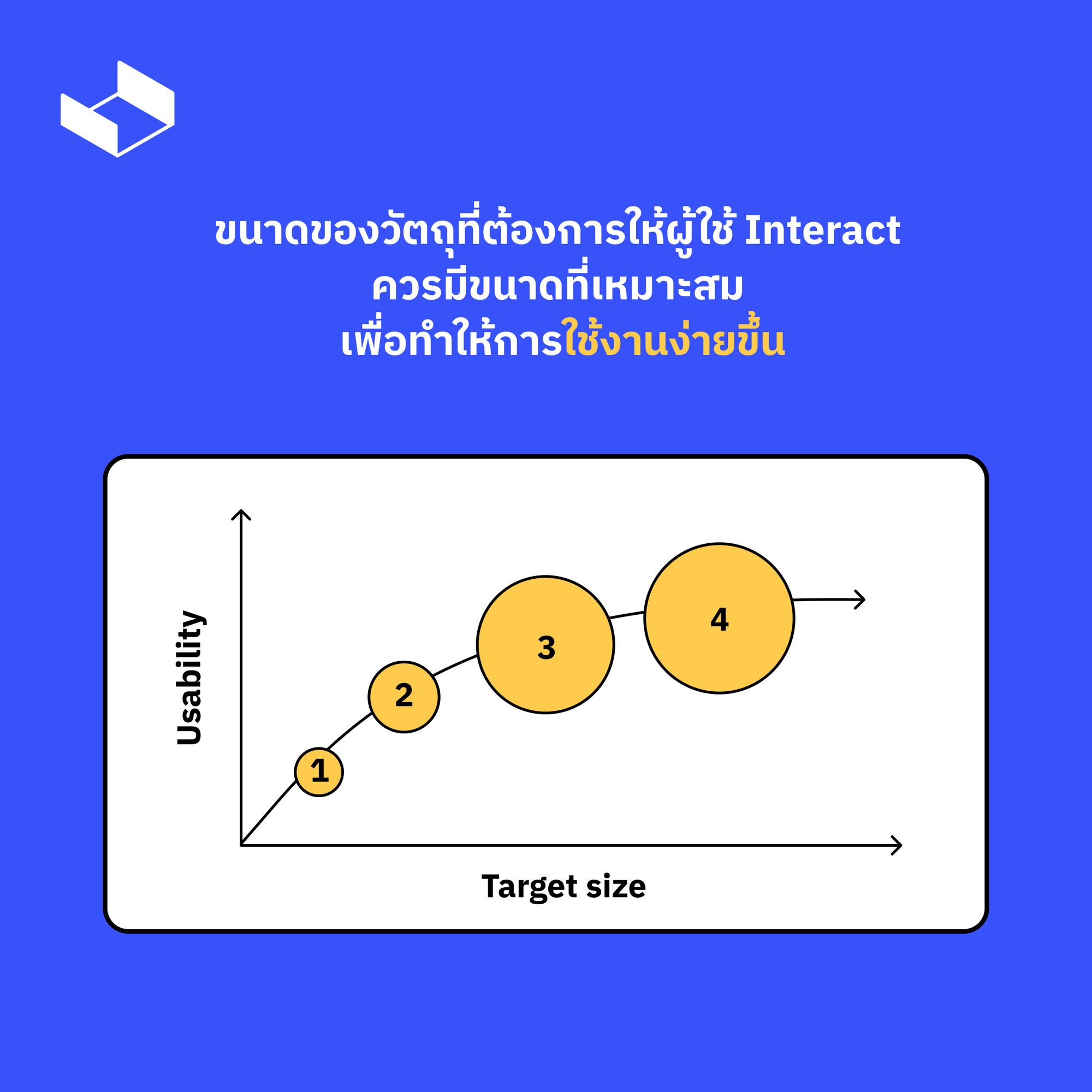
ขนาดของวัตถุเป้าหมายมีผลต่อความยากง่ายในการใช้งาน
ขนาดของวัตถุเป้าหมายก็เป็นปัจจัยที่สร้างความแตกต่างในการใช้งานอย่างมากเช่นกัน วัตถุที่มีขนาดเล็กจะทำให้ผู้ใช้ใช้เวลานานกว่าที่จะเลื่อน Pointer เล็ง และ Interact กับวัตถุเป้าหมายได้ เนื่องจากผู้ใช้ต้องขยับอย่างระมัดระวังเพื่อไปยังตำแหน่งที่ต้องการ ทำให้ต้องใช้สมาธิมากกว่าในการ Interact กับวัตถุเป้าหมาย
จากรูปภาพที่ 2 จึงแสดงให้เห็นว่า การเพิ่มขนาดของวัตถุเป้าหมายให้ใหญ่ขึ้น ส่งผลให้ความสามารถในการใช้งานของผู้ใช้สูงขึ้นตามไปด้วย ลองนึกภาพตามว่าเลข 1-4 คือขนาดของปุ่มบนหน้าจอ
- กรณีที่ 1 หากเปรียบเทียบระหว่างปุ่มหมายเลข 1 และ 2
ปุ่มหมายเลข 2 ซึ่งมีขนาดใหญ่กว่าและเหมาะสมกว่า ย่อมทำให้ผู้ใช้งาน Interact ได้ง่ายกว่า ส่งผลให้ค่า Usability เปรียบเทียบระหว่าง 1 กับ 2 เพิ่มสูงขึ้นอย่างเห็นได้ชัด - กรณีที่ 2 หากเปรียบเทียบระหว่างปุ่มหมายเลข 3 และ 4
ทั้ง 2 ปุ่มซึ่งมีขนาดใหญ่มาก ๆ อยู่แล้ว ก็อาจไม่ได้ส่งผลให้ค่า Usability เปลี่ยนแปลงไปมากนักเมื่อเทียบกับกรณีที่ 1
ในฐานะนักออกแบบ ทำไมเราต้องให้ความสำคัญกับสิ่งเหล่านี้
- Primary CTA (Call to Action) ต่าง ๆ ที่เราต้องการให้ผู้ใช้ Interact ควรจะมีขนาดที่เหมาะสม สวยงาม และโดดเด่น เพื่อให้ผู้ใช้สามารถใช้งานระบบได้อย่างรวดเร็วและง่ายดาย
- Secondary CTA (Call to Action) เช่น ปุ่มกดหรือลิงก์ที่มีความสำคัญรองลงมา นักออกแบบก็ไม่ควรมองข้าม ถึงปุ่มเหล่านี้จะไม่จำเป็นต้องเด่นเท่า Primary CTA แต่นักออกแบบต้องมั่นใจว่า ผู้ใช้จะสามารถสังเกตและกดปุ่มเหล่านี้ได้ง่ายด้วย ยกตัวอย่างเช่น การเขียนข้อความกำกับไว้ที่ Icon ที่ผู้ใช้สามารถคลิกได้ ก็เป็นการช่วยทำให้วัตถุพวกนั้นเด่นชัดขึ้น ผู้ใช้สังเกตเห็นได้ง่ายขึ้น
- นักออกแบบควรออกแบบให้ตำแหน่งของวัตถุต่าง ๆ บนหน้าจอวางอยู่ใกล้กับตำแหน่ง Pointer ของผู้ใช้ เช่น ตำแหน่งการวางของปุ่มแก้ไขสำหรับหน้ากรอกข้อมูลบนหน้า Desktop ควรวางอยู่ด้านขวาหากกลุ่มผู้ใช้ส่วนใหญ่ของคุณถนัดขวา และปุ่มแก้ไขนี้ก็ควรอยู่ด้านข้างของชุดข้อมูลนั้น ๆ ด้วย ไม่ใช่อยู่ห่างออกไปมากเกิน จนผู้ใช้ไม่สามารถสังเกตเห็นได้
ตัวอย่างการนำ Fitts’s Law ไปใช้ในงานออกแบบ
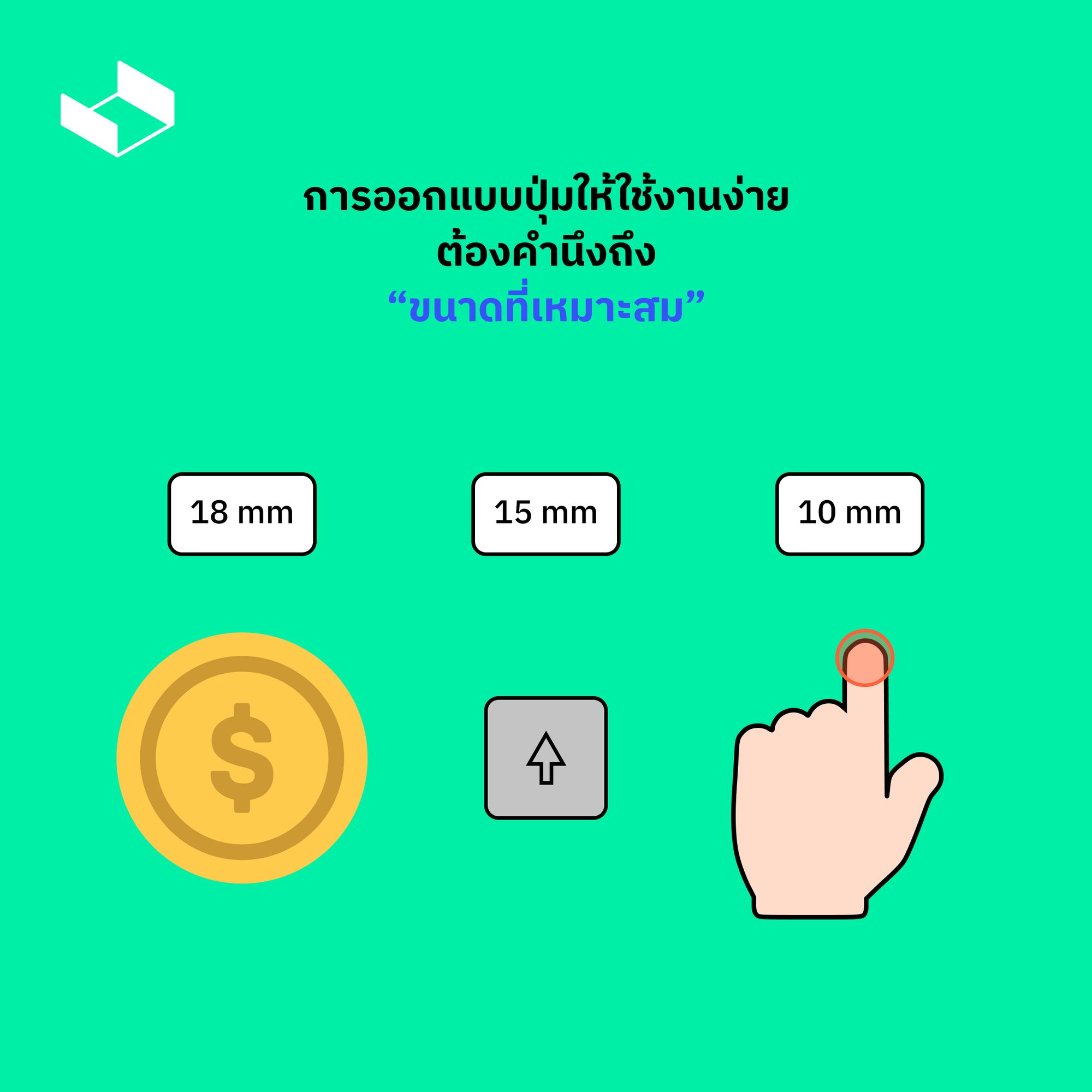
ตัวอย่างที่ 1 การออกแบบปุ่มให้ง่ายกับการใช้งานบนโทรศัพท์มือถือ
เคยสังเกตไหมว่าปุ่มในแอปพลิเคชันบนมือถือมีขนาดเล็กเกินไปอาจทำให้ผู้ใช้กดพลาดได้ จากการศึกษาของ MIT Touch Lab พบว่า ค่าเฉลี่ยความกว้างของรัศมีนิ้วมือจะมีขนาดประมาณ 8-10mm ทำให้ 10 มม x 10 มม. (0.4in x 0.4in) เป็นขนาดที่เล็กที่สุดที่สามารถใช้ในการออกแบบ CTA (Call to Action) บนโทรศัพท์มือถือ ต่อให้เป็นงานออกแบบผลิตภัณฑ์ดิจิตอลที่ใช้หน่วยเป็น Pixel เมื่อแปลงหน่วยแล้ว ขนาดก็จะไม่ต่างไปจากตัวเลขข้างต้นมากนัก เพราะการอ้างอิงขนาดเป็นหน่วย Pixel ไม่สามารถนำมาใช้เป็นตัวเลขเพื่อสื่อสารขนาดของนิ้วมือได้อย่างมีประสิทธิภาพ เนื่องจากหน่วย Pixel มีขนาดเล็กใหญ่เปลี่ยนแปลงไปในแต่ละอุปกรณ์ ดังนั้น นักออกแบบควรตรวจสอบงานของตนเองบนอุปกรณ์จริงเสมอ เพื่อให้มั่นใจว่าสิ่งที่ออกแบบนั้นเหมาะสมสำหรับการใช้งานบนอุปกรณ์นั้นจริง

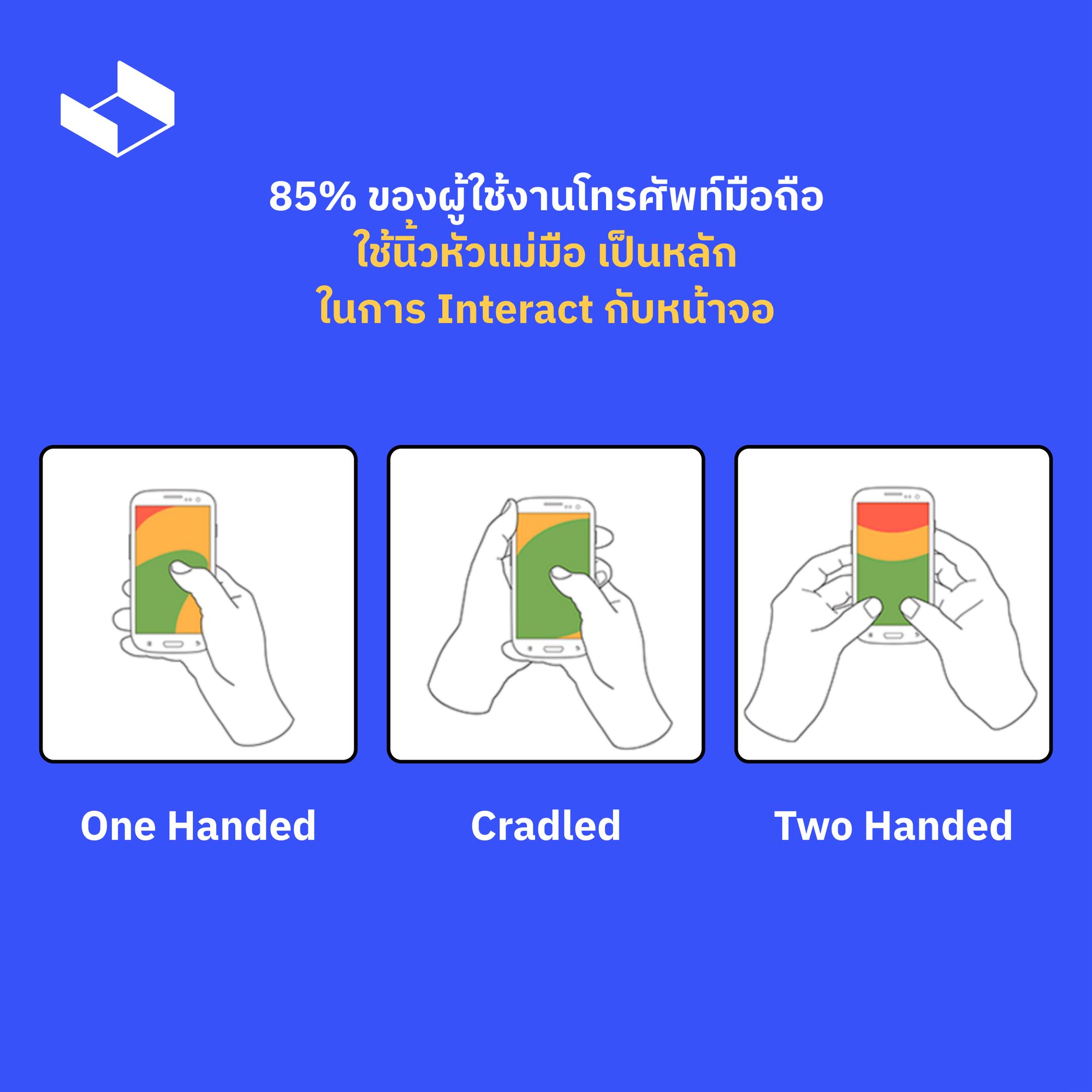
ตัวอย่างที่ 2 การออกแบบตำแหน่งสำหรับวางวัตถุต่างๆบนหน้าจอโทรศัพท์มือถือ
นักออกแบบจำเป็นต้องคำนึงถึงระยะทางระหว่างตำแหน่งของ Pointer และวัตถุเป้าหมายดังที่ได้กล่าวข้างต้น เช่น การกรอกฟอร์มบนโทรศัพท์มือถือ ผู้ใช้มักจะใช้ 2 มือในการพิมพ์เพราะคำถามมักจะอยู่ทางด้านซ้ายของหน้าจอ หากใช้มือเดียวในการพิมพ์ นิ้วโป้งของผู้ใช้อาจจะไม่สามารถเอื้อมไปถึงด้านซ้ายของหน้าจอได้

นอกจากนี้ในเชิงธุรกิจแล้ว Fitts’s law ก็มีความสำคัญเป็นอย่างมาก
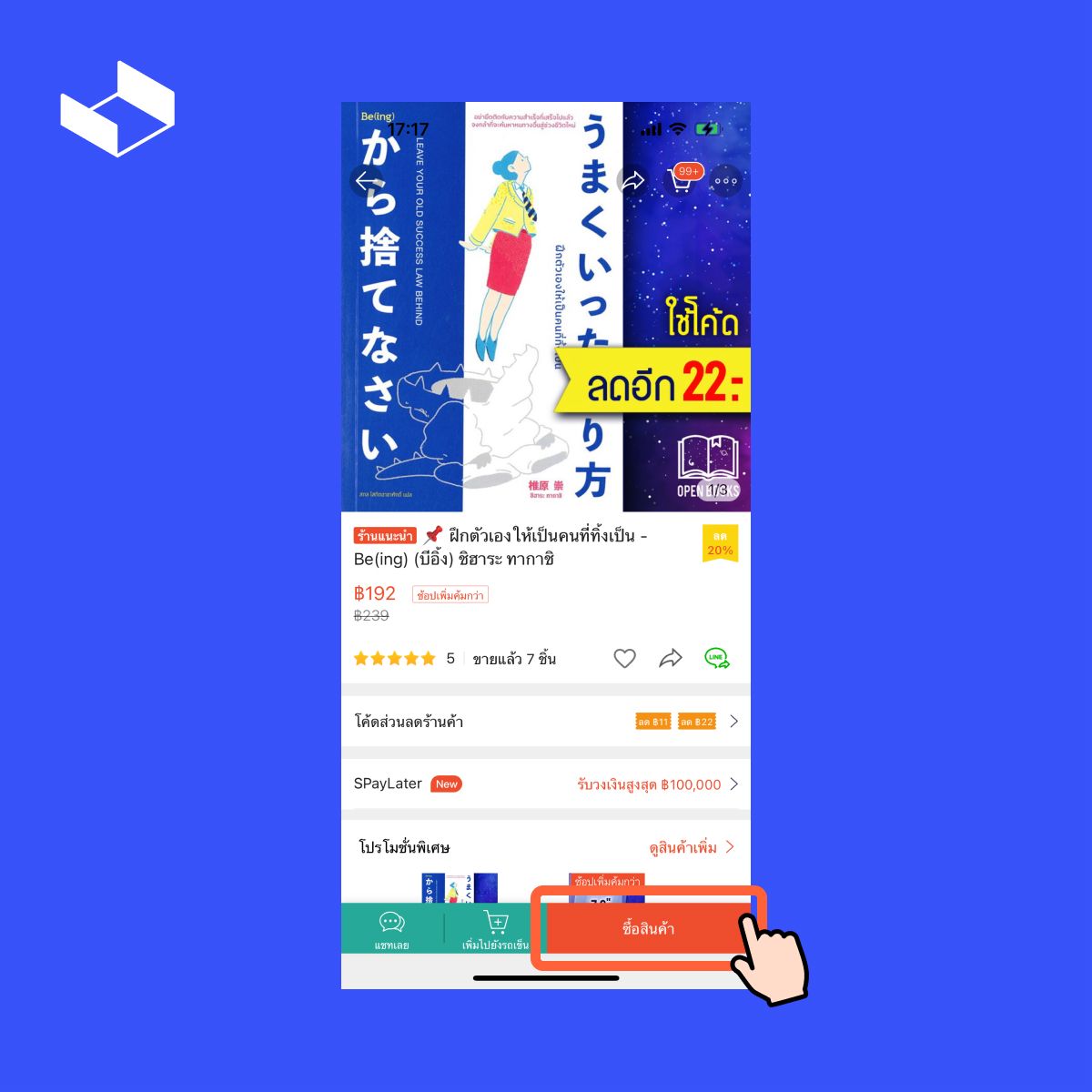
หากพิจารณาถึงผลกำไรของธุรกิจอย่างเว็บไซต์ E-Commerce ที่สร้างรายได้จากการขายสินค้า การทำให้ผู้ใช้สามารถสั่งซื้อของได้สำเร็จโดยง่ายจึงถือเป็นโจทย์หลักของนักออกแบบ ดังนั้น การออกแบบปุ่มซื้อสินค้าให้มีขนาดและตำแหน่งที่เหมาะสม รวมไปถึงขั้นตอนการ Checkout ที่ไม่ซับซอน ก็ย่อมส่งผลต่อยอดคำสั่งซื้อเป็นอย่างมาก

ยกตัวอย่าง การศึกษาพฤติกรรมการใช้งานของผู้ใช้บนเว็บไซน์ E-Commerce การวางปุ่ม “ซื้อสินค้า” ที่มีขนาดใหญ่และไว้ด้านขวามือ ทำให้ระยะห่างระหว่าง Pointer (ในที่นี้คือนิ้วมือของผู้ใช้) และวัตถุเป้าหมาย (ในที่นี้คือปุ่มซื้อสินค้า) อยู่ใกล้กัน ฉะนั้นผู้ใช้สามารถกดปุ่ม “ซื้อสินค้า” ได้อย่างรวดเร็วและสะดวกสบาย

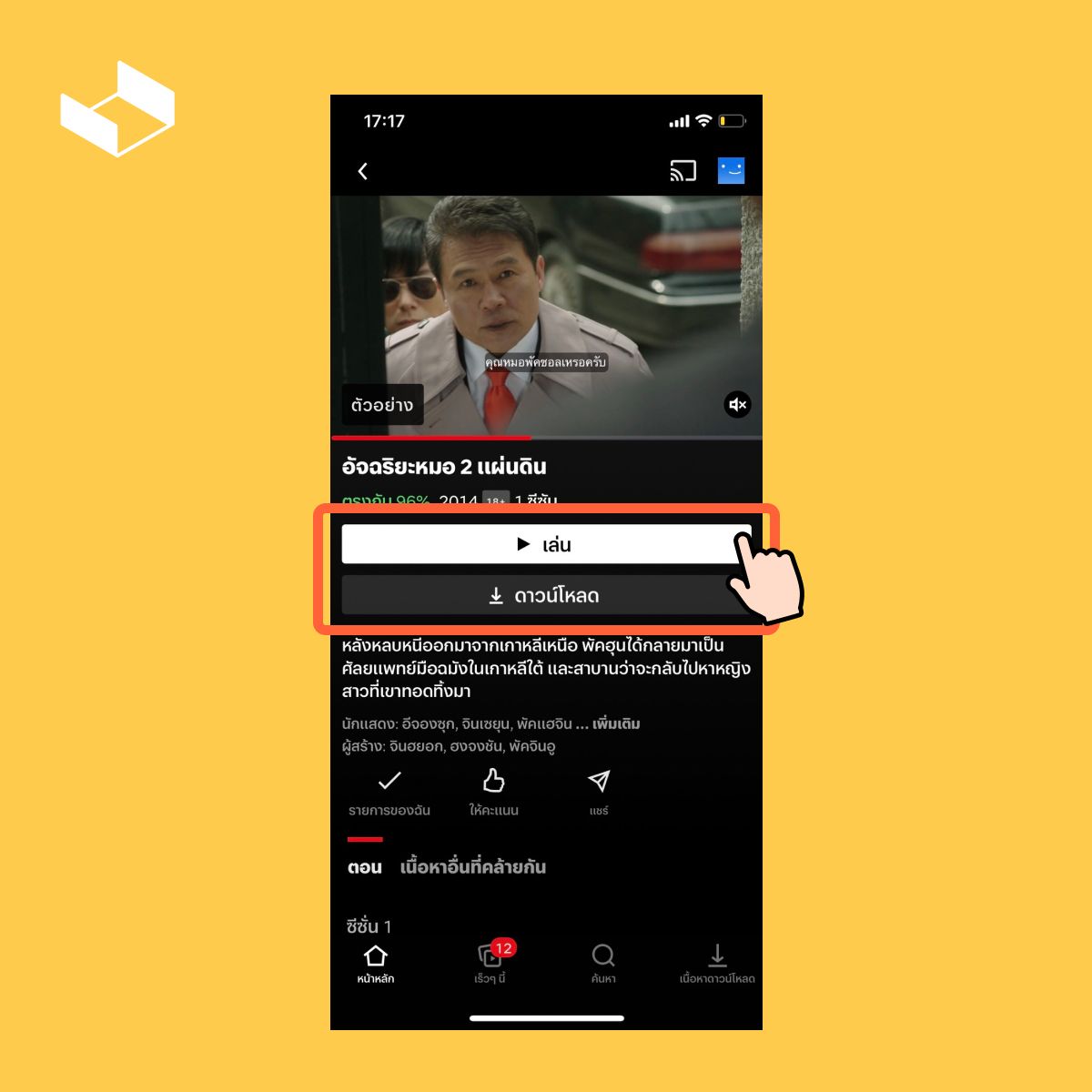
Netfix เป็นอีกตัวอย่างที่นำกฏของ Fitts’s Law มาใช้ในการออกแบบปุ่ม Play และ Download เพื่อให้ผู้ใช้สามารถกดได้อย่างง่ายดาย และเข้าถึงภาพยนตร์ที่ต้องการรับชมได้ไวขึ้นด้วยความที่ปุ่มมีขนาดเหมาะสม มีระยะห่างที่พอดีกับ Pointer ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีในการใช้งาน
นี่เป็นเพียง 1 ทฤษฎีที่ช่วยให้นักออกแบบสามารถออกแบบประสบการณ์ที่ดีให้กับผู้ใช้งานได้ แต่ยังมีทฤษฎีอื่น ๆ อีกมากมายที่สามารถนำมาเป็น Guideline ให้กับนอกแบบได้ ในครั้งหน้า Unblock Design จะหยิบยก Laws of UX อันไหนมาเล่าให้ฟังต่อ สามารถติดตามได้ในบทความถัดไป
อ้างอิง:
https://lawsofux.com
https://www.nngroup.com/articles/touch-target-size
ติดตามบทความเกี่ยวกับการวิจัยและออกแบบได้ที่
Facebook : https://www.facebook.com/unblockdesign
Instagram : https://www.instagram.com/unblockdesign
Tags:#Interaction Design #Product Design #User Experience #User Interface #Laws of UX
Writer: Unblock Design
ทีมออกแบบของ Blockfint ที่มีความเชี่ยวชาญในการวิจัย วางแผน และออกแบบ Digital Products