Eye Tracking & Visual Hierarchy
10 January 2022
การที่ผู้ใช้เข้ามามีส่วนร่วมในเว็บไซต์หรือแอปพลิเคชันทำให้เรารู้ว่าผู้ใช้มีลำดับการมองเห็นอย่างไร และสนใจจุดไหนเมื่อเข้ามาใช้งาน เมื่อเรารู้ข้อมูลเหล่านี้ เราจะสามารถนำมาประยุกต์ใช้กับการออกแบบเว็บไซต์และแอปพลิเคชันได้ วันนี้ Unblock Design จะไขข้อสงสัยว่าการมองเห็นนั้นนำมาประยุกต์ใช้กับการดีไซน์ได้อย่างไร
Eye Tracking คืออะไร? ทำไมต้องมี?
Eye Tracking คือ เทคโนโลยีติดตามการมอง โดยสามารถตรวจจับการมีอยู่ ความสนใจ และจุดสนใจของผู้ใช้ในขณะที่มีส่วนร่วมกับแอปพลิเคชันหรือเว็บไซต์ ยิ่งเรารู้ว่าผู้ใช้มีลำดับการมองเป็นอย่างไร ใช้เวลาอยู่บนส่วนไหนมากหรือน้อย (ซึ่งจะสะท้อนความสำคัญของส่วนต่าง ๆ ในสายตาของผู้ใช้) โอกาสที่จะทำให้ผู้ใช้ใช้งานสิ่งที่เราออกแบบง่ายขึ้นและมีส่วนร่วมกับแพลตฟอร์มก็จะยิ่งมากขึ้น เนื่องจากการติดตามการมองนั้นสามารถวิเคราะห์ออกมาเป็น Heat Map (การตรวจจับคลื่นความร้อนจากสายตาของผู้ใช้) ที่ผู้ใช้มีส่วนร่วมกับเว็บไซต์และแอปพลิเคชัน ทำให้เราสามารถระบุจุดแข็งและจุดอ่อนที่เกี่ยวข้องกับประสบการณ์ผู้ใช้ (UX) ได้ดีมากขึ้น เพิ่มการมีส่วนร่วมของผู้ใช้ ปรับปรุงข้อเสนอประสบการณ์ผู้ใช้ และเร่งการเติบโตของธุรกิจ
พฤติกรรมของ User กับการมองแบบ F Pattern, Z Pattern

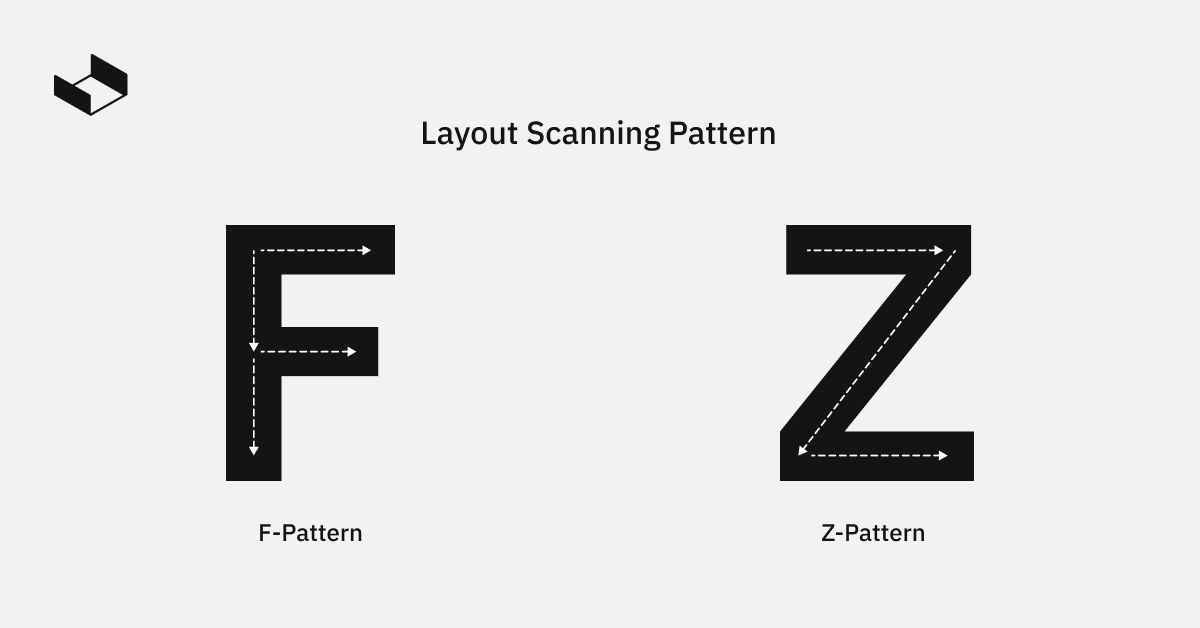
การทำ Eye Tracking นั้นเป็นส่วนหนึ่งในการวัดผลว่างานออกแบบของเรามีประสิทธิภาพมากแค่ไหน แต่ถ้าเรารู้พฤติกรรมของผู้ใช้ก่อนออกแบบจะทำให้การออกแบบ UX/UI ของเราตอบโจทย์ผู้ใช้งานได้ดีตั้งแต่ต้น จากการศึกษาพฤติกรรมของผู้ใช้พบว่า ผู้คนมักใช้รูปแบบที่พบบ่อยที่สุด 2 รูปแบบคือรูปร่าง 'F' และ 'Z' การเคลื่อนไหวของดวงตาตามธรรมชาติของผู้เข้าชมที่มาถึงหน้าเว็บมักจะเป็นไปตามรูปร่างของหนึ่งในตัวอักษรเหล่านั้น
- F-Pattern
รูปแบบ F Pattern จะเริ่มที่ด้านบนซ้ายก่อนสแกนหน้าเพื่อค้นหาสิ่งที่น่าสนใจหรือเกี่ยวข้อง หากมีบางอย่างที่ต้องการให้ผู้ใช้ให้ความสนใจ และหน้าเว็บไซต์มีข้อความจำนวนมาก ควรวางไว้ทางด้านซ้ายบนเพื่อให้แน่ใจว่าสิ่งนั้นจะได้รับความสนใจและถูกมองเห็นจากผู้ใช้ รูปแบบนี้มักพบในหน้าเว็บที่มีข้อความจำนวนมาก เช่น บล็อกโพสต์ เมื่อผู้อ่านต้องทำความเข้าใจข้อมูลจำนวนมากอย่างรวดเร็ว
- Z-Pattern
รูปแบบ Z Pattern หรือที่เรียกว่ารูปแบบ S กลับด้าน การมองจะย้ายทั้งจากซ้ายไปขวาและจากบนลงล่าง โดยเริ่มที่มุมซ้ายมือของหน้า เลื่อนตามแนวนอนไปทางขวา และข้ามเส้นทแยงมุมไปทางซ้าย ก่อนสุดท้ายจะเชื่อมโยงไปถึงด้านล่างขวาของหน้า รูปแบบนี้มักพบเห็นได้ทั่วไปใน หน้าแรกของเว็บไซต์ (Landing Page), โฆษณา (Banner) และเนื้อหาที่มีรูปภาพจำนวนมาก
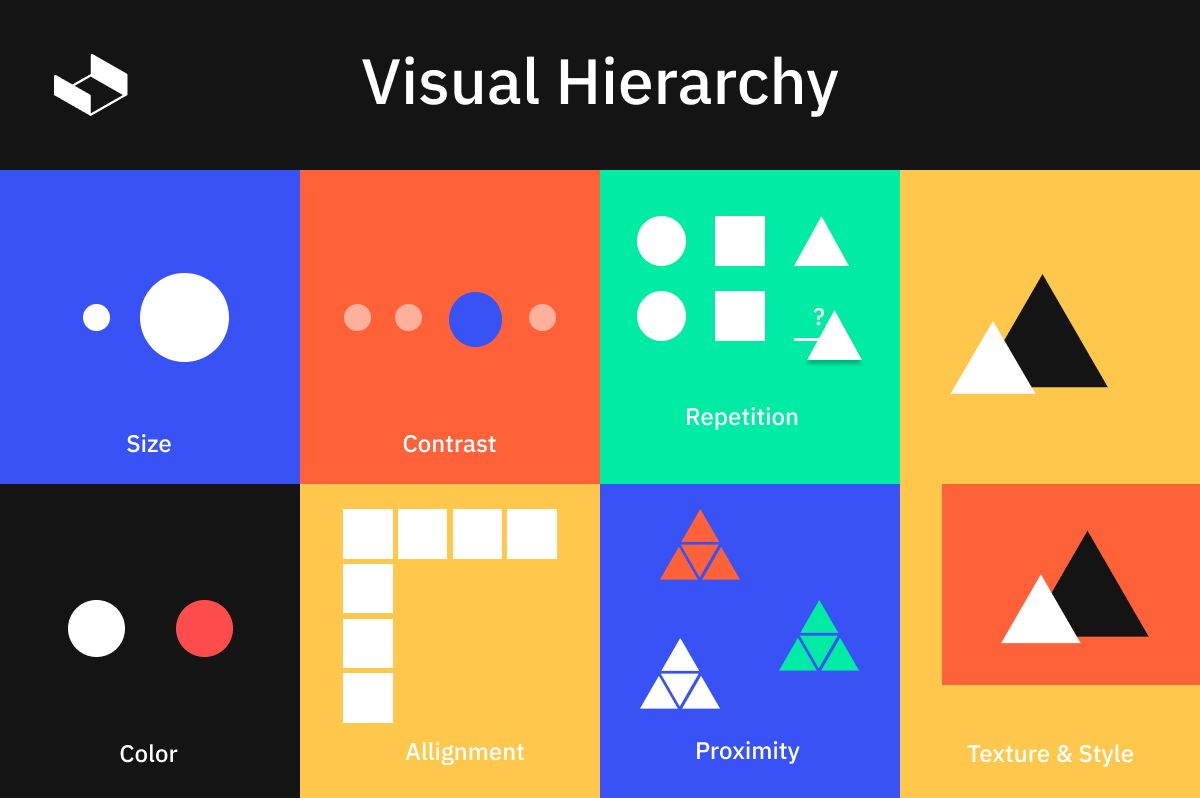
การวาง Visual Hierarchy

นอกจากการวางองค์ประกอบต่าง ๆ ตามลำดับการมองของผู้ใช้ เราสามารถดึงดูดสายตาของผู้อ่านได้จากการวางองค์ประกอบศิลป์ แบ่งย่อย ๆ ได้อีก 7 ข้อ คือ
- ขนาด (Size) - องค์ประกอบที่ใหญ่กว่า จะดึงดูดมากกว่า สามารถเน้นขนาดไปที่ฟอนต์ ปุ่ม หรือภาพก็ได้ ขึ้นอยู่กับจุดประสงค์ในการออกแบบ
- สี (Color) - สามารถใช้เพื่อการสื่อสาร เพิ่มความสวยงาม ใช้เน้นย้ำ สีที่สดใส ซึ่งสามารถดึงดูดสายตาผู้ใช้ และทำให้ Element นั้นโดดเด่นเป็นพิเศษ มักถูกนำไปใช้บนข้อความหรือปุ่มที่ต้องการความสนใจหรือต้องระวังเป็นพิเศษ เช่น ปุ่มสร้างปัญชี (Register) หรือ ปุ่มลบ (Delete) เป็นต้น
- การใช้คอนทราสต์ (Contrast) - การสร้างความต่างให้องค์ประกอบบางชิ้นโดดเด่นขึ้นมา เช่น การใช้สีที่ตัดกัน หรือขนาดที่ต่างกันมาก ๆ เป็นต้น
- การจัดเรียง (Alignment) - หากมีข้อมูลหรือปุ่มประเภทเดียวกันหลาย ๆ องค์ประกอบ สิ่งที่ทำให้ผู้ใช้สามารถหาและโฟกัสสิ่งที่ต้องการได้ง่ายขึ้น คือ การจัดเรียงองค์ประกอบไว้ที่ใดที่หนึ่งของงาน ซึ่งมักเรียงเป็นแถวตรง แนวตั้ง หรือแนวนอนก็ได้
- การทำซ้ำ (Repetition) - การวางองค์ประกอบที่มี Function หรือ Behavior เหมือนกันซ้ำ ๆ ไว้ในที่เดิมจนเกิดเป็นแพทเทิร์น จะช่วยให้ผู้ใช้เข้าใจได้ง่ายขึ้นว่าต้องทำอย่างไรกับองค์ประกอบนั้น ๆ นอกจากนี้ การวางองค์ประกอบซ้ำ ๆ กันหลาย ๆ กลุ่ม ทำให้เกิดการจัดกลุ่มไปโดยอัตโนมัติด้วย
- การใช้ระยะความชิด-ห่าง (Proximity) - สมองของมนุษย์จะพยายามมองหาพื้นที่ว่างเพื่อจัดกลุ่มและเชื่อมโยงข้อมูลเข้าด้วยกัน การนำเนื้อหาที่มีใจความหรือจัดอยู่ในกลุ่มที่คล้ายหรือเหมือนกันมาไว้ใกล้กัน จะช่วยให้ผู้ใช้สามารถอ่านและจัดกลุ่มได้เอง เช่น การนำหัวข้อย่อย (Subhead) ไปไว้ด้านล่างใกล้ ๆ กับหัวข้อ (Heading) ทำให้ผู้อ่านเข้าใจได้ว่าข้อความทั้งสองนั้นเป็นเรื่องเดียวกัน
- การใช้พื้นผิวและสไตล์ (Texture and Style) - การใช้พื้นผิวและสไตล์เพื่อเน้นองค์ประกอบต่าง ๆ เช่น การเพิ่มพื้นหลังที่มีน้ำหนักมากกว่าส่วนอื่น ๆ ทำให้องค์ประกอบนั้น ๆ เด่นและน่าสนใจขึ้น การใช้สไตล์ เช่น การใช้องค์ประกอบที่เป็น 3 มิติมาเน้นส่วนที่ต้องการให้เด่นในภาพที่ส่วนอื่นเป็นองค์ประกอบแบบ 2 มิติ เป็นต้น
ทั้งหมดที่กล่าวมา การเลือกเทคนิคใด ๆ ไปประยุกต์ใช้นั้นไม่มีถูกหรือผิด ขึ้นอยู่กับความคิดสร้างสรรค์และเป้าหมายที่ผู้ออกแบบต้องการ แต่ก็มีข้อควรระวัง คือ การใส่องค์ประกอบที่ถูกเน้นเป็นจำนวนมากเกินไป อาจทำให้ผู้ใช้ไม่รู้ว่าจะโฟกัสที่จุดไหน หรือทำให้องค์ประกอบโดยรวมดูไม่สมดุลได้
สุดท้ายนี้ นักออกแบบจำเป็นจะต้องทราบจุดประสงค์หรือเป้าหมายในการออกแบบเสียก่อนว่ากำลังจะออกแบบอะไร เพื่อใคร สามารถจัดเรียงลำดับความสำคัญของข้อมูล คำนึงถึงเป้าหมายทางธุรกิจ รวมถึงทดสอบงานออกแบบอยู่เสมอ เพื่อเป็นการตรวจสอบว่างานออกแบบที่ทำออกมานั้น สามารถตอบโจทย์ผู้ใช้งานได้ดีหรือไม่ อย่างไร และนำข้อมูลหรือ Feedback นี้ไปพัฒนาและต่อยอดต่อไปได้ในอนาคต
ติดตามบทความเกี่ยวกับการวิจัยและออกแบบได้ที่
Facebook : https://www.facebook.com/unblockdesign
Instagram : https://www.instagram.com/unblockdesign
Tags:#Product Design #User Experience #User Interface
Writer: Unblock Design
ทีมออกแบบของ Blockfint ที่มีความเชี่ยวชาญในการวิจัย วางแผน และออกแบบ Digital Products