Value Proposition ในการออกแบบ UX
01 July 2022
Value Proposition แปลตรงตัวในภาษาไทยได้ว่า “การส่งมอบคุณค่า” ซึ่ง Value Proposition นี้ เป็นหนึ่งในเครื่องมือสำคัญในเชิงธุรกิจและในแง่ของการดีไซน์ หากคุณสร้างคุณค่าให้กับแพลตฟอร์ม สินค้า หรือบริการ จะทำให้สิ่งนั้น ๆ มีจุดยืนของตัวเองและถูกทดแทนได้ยาก
ในบทความนี้ Unblock Design จึงมาอธิบายถึงการทำ Value Proposition Canvas ในมุมมองของ UX Designing ให้ได้อ่านกัน

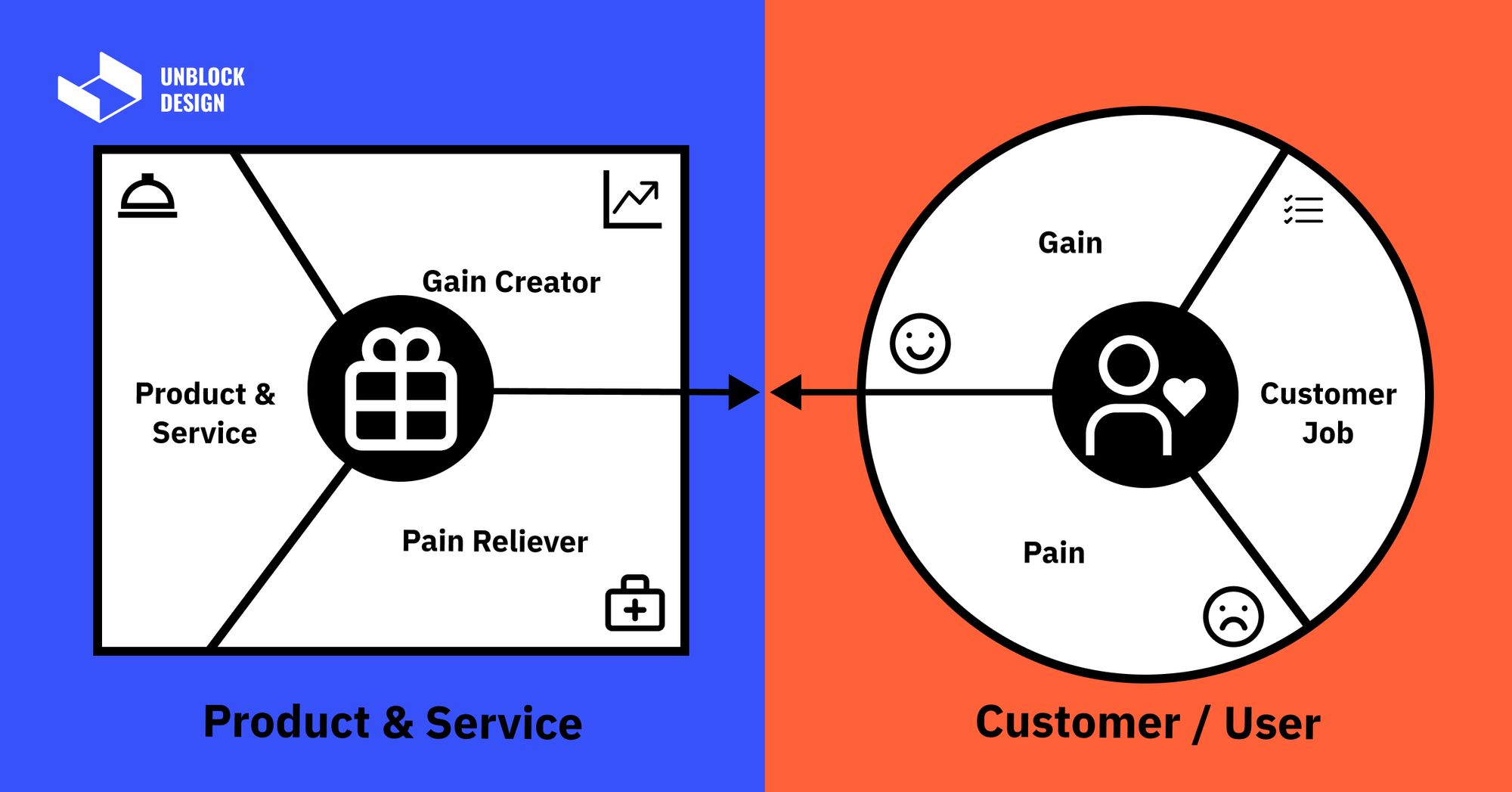
จากภาพจะเป็นได้ว่า แผนภาพถูกแบ่งออกเป็น 2 ส่วน คือ ฝั่งสีส้ม “Customer/User” (ต่อจากนี้จะขอแทนด้วยคำว่า “ผู้ใช้") เป็นฝั่งข้อมูลผู้ใช้ และสีฝั่งน้ำเงิน “Product and Service” คือส่วนที่จะต้องออกแบบเพื่อสร้างคุณค่าให้แก่สินค้าและบริการมารองรับลูกค้า
ฝั่งผู้ใช้งานประกอบไปด้วย 3 ส่วน คือ
1. Job
Job หรือ “งานของผู้ใช้” คือ การกระทำใด ๆ ที่ทำให้ได้มาซึ่งสิ่งที่ต้องการ หรืออธิบายง่ายๆ คือ สิ่งที่ผู้ใช้จะทำ กรณีตัวอย่าง เช่น เมื่อผู้ใช้หิว งานที่ผู้ใช้ต้องทำคือการสั่งอาหาร หรือทำอย่างไรก็ได้ให้ได้มาซึ่งอาหาร ทั้งการเดินออกไปซื้อ นั่งรถไปซื้อ หรือสั่งเดลิเวอรี่ เป็นต้น
แล้วเราจะรู้ได้อย่างไรว่าสิ่งนั้นสามารถเป็นงานของผู้ใช้หรือไม่? ในเชิงทฤษฎี งานของผู้ใช้ถูกแบ่งออกเป็น 3 ข้อย่อย คือ

- งานในเชิงฟังก์ชัน (Functional Job) เช่น การสั่งอาหารที่ยกตัวอย่างข้างต้น หรือ อาจมีข้อกำหนดที่ชัดเจนขึ้นเพื่อให้เห็นภาพที่ชัดเจน เช่น ต้องการอาหารที่กินแล้วช่วยควบคุมน้ำหนัก เป็นต้น
- งานในเชิงสังคม (Social Job) ผลลัพธ์ของงานประเภทนี้ คือ แนวคิดใด ๆ ก็ตามจากสังคม เช่น ทำให้ดูเป็นคนมีรสนิยม เป็นคนดูแลตัวเอง หรือเป็นคนมีฐานะ เป็นต้น
- งานในเชิงอารมณ์ (Emotional Job) ทำให้ผู้ใช้เกิดความรู้สึกต่าง ๆ เช่น ความสุข หรือรู้สึกปลอดภัย เป็นต้น
ทั้งนี้งานที่ผู้ใช้ต้องการทำอาจะต่างกันออกไปในแต่ละบริบทและสถานการณ์ เช่น ทำเมื่อไหร่ ที่ไหน หรือกับใคร เป็นต้น
2. Pain
Pain หรือ จุดที่ทำให้ผู้ใช้เกิดความรู้สึกในเชิงลบกับสินค้าหรือบริการ เช่น ปัญหาที่เกิดขึ้นทั้งในเชิงฟังก์ชัน, สังคม และอารมณ์ นอกจากนั้นยังสามารถเกิดจากอุปสรรคที่ผู้ใช้ต้องเจอ รวมถึงความเสี่ยงต่าง ๆ ที่อาจเกิดขึ้นเมื่อใช้งาน เช่น เมื่อเรากรอกหมายเลขโทรศัพท์บนเว็บไซต์ที่ไม่น่าเชื่อถือ อาจทำให้เกิดความเสี่ยงในการโดนล้วงข้อมูลจากบุคคลอื่นได้ เป็นต้น
3. Gain
Gain คือ สิ่งที่ผู้ใช้จะได้ ทั้งในเชิงฟังก์ชัน, สังคม และอารมณ์ แต่นอกจากสิ่งที่ผู้ใช้จะได้จริง ๆ ยังมี Gain อื่นๆ ที่เกิดขึ้น โดยแบ่งเป็น 4 แบบ โดยจะขอยกตัวอย่างด้วยกรณีการใช้แอปพลิเคชันธนาคารเพื่อโอนเงิน ดังนี้
- สิ่งที่ผู้ใช้ต้องได้ กล่าวคือ ถ้าไม่ได้ตามนั้น ก็มีโอกาสที่จะไม่ใช้สินค้าและบริการนั้น ๆ เช่น เมื่อใช้แอปพลิเคชันธนาคารผู้ใช้ต้องได้ความปลอดภัย เงินและข้อมูลของลูกค้าต้องได้รับการป้องกันการเข้าถึงจากผู้อื่น
- สิ่งที่ผู้ใช้คาดหวังว่าจะได้ เช่น ความคาดหวังที่จะได้ความรวดเร็ว และใช้งานง่ายจากแอปพลิเคชัน
- สิ่งที่เหนือจากความคาดหวังของผู้ใช้ เช่น แอปพลิเคชันธนาคาร A มีฟีเจอร์แบ่งเงินในกระเป๋า เพื่อให้ผู้ใช้สามารถบริหารเงินได้ดีขึ้น
- สิ่งที่ผู้ใช้ได้มาโดยไม่ได้คาดหวัง เป็นสิ่งที่ผู้ใช้ได้มาโดยอาจจะไม่เคยนึกถึงมาก่อนว่าอยากได้ แต่เมื่อมีแล้วทำให้รู้สึกถึงความพิเศษ ในข้อนี้ขอยกตัวอย่างด้วยการเปิดตัว Interaction “Pinch-and-Zoom” ของบริษัท Apple ในปี 2007 เป็นต้น
ทั้งนี้ การกำหนด Pain หรือ Gain ควรเกิดจากข้อมูลที่มีที่มาที่ไป เพื่อให้มั่นใจได้ว่าสิ่งที่เราออกแบบขึ้นนั้นไม่ได้เกิดจากการคิดไปเอง เช่น Pain คือ การรอนาน เราอาจต้องตั้งคำถามลงไปอีกว่า “ผู้ใช้สามารถรอได้กี่นาที ก่อนจะรู้สึกว่าการรอครั้งนั้นนานเกินไป” เพื่อให้เราสามารถหาทางแก้ปัญหาที่ดีที่สุดได้ และนอกจากนั้นยังควรมีการลำดับความรุนแรงและความสำคัญ เพื่อชั่งน้ำหนักเพื่อให้ตัดสินใจได้ง่ายขึ้นในขั้นตอนต่อ ๆ ไป เมื่อเราเข้าใจในฝั่งผู้ใช้งาน (ฝั่งสีส้ม) อีกส่วนที่เราต้องออกแบบให้มารองรับ Job, Pain, Gain ของผู้ใช้ คือฝั่ง Product & Service (ฝั่งสีน้ำเงิน) ซึ่งการออกแบบที่ดีนั้นก็ควรสอดคล้อง เป็นกลาง และมีหลักฐาน เช่นเดียวกับฝั่งของผู้ใช้
การนำมาใช้ในเชิง UX
เมื่อเรารู้จัก Value Proposition แล้ว มาดูกันว่าเราสามารถนำมาใช้อะไรกับงาน UXUI ได้บ้าง
ถ้าเรารู้ว่าผู้ใช้เราคือใคร ความต้องการคืออะไร และปัจจุบันพบเจอปัญหาอะไรอยู่ เราจะสามารถพัฒนา Product ให้ตอบสนองความต้องการและสร้าง User Experaine ดีขึ้นให้กับผู้ใช้มากยิ่งขึ้น
ตัวอย่างที่ดีในการทำให้แนวคิดเรื่อง Value Proposition ชัดเจน คือ Netflix ที่ทำให้บริการสตรีมมิงกลายเป็นเรื่องธรรมดาในชีวิตของเรา โดยทำให้การดูหนังเป็นเรื่องง่ายขึ้นกว่าเมื่อก่อน ที่ต้องไปร้านเช่า และกังวลว่าจะเช่าไปเกินวันที่ต้องคืน และต้องเสียค่าปรับให้ทางร้านหรือไม่
Netflix ได้ศึกษา User Experience จึงเห็น Pain ของผู้ใช้ดังนี้
- ลูกค้าต้องออกไปเช่าวิดีโอ
- กังวลกับการส่งคืนวิดีโอเทปหรือดีวีดีในเวลาจำกัด
- เลือกภาพยนตร์จากหลายพันเรื่องบนชั้นวางที่แออัด
- ไปถึงร้านแต่หนังที่ต้องการดูถูกผู้อื่นเช่าไปแล้ว
Netflix จึงสร้าง Gain ให้กับ Customer โดย
- สามารถดูหนังได้เหมือนเดิม แต่ไม่ต้องไปเช่าหนังไกล ๆ แล้ว
- ทำให้การดูหนังไม่ใช่เรื่องยากเพียงแค่เปิดแอป
- จัดสรรหนังที่น่าดู เหมาะสมกับเรา ให้เรารู้สึกพิเศษ
- จัดเรียงหนังเป็นหมวดหมู่ให้เราพบหนังที่เราต้องการดูได้ง่ายขึ้น
- สร้าง UI ให้เป็น Dark Mode เพื่อให้รู้สึกเหมือนได้ดูหนังในโรงภาพยนตร์
ซึ่งในเชิง UX ถ้าเราใช้ Value Proposition ศึกษาลูกค้าเราจะเห็นความต้องการที่แท้จริง และสิ่งที่ทำให้ผู้ใช้ไม่พอใจ และนำมาพัฒนา Product ของเราให้ดียิ่งขึ้น เพราะการออกแบบ UXUI ไม่ใช่แค่เรื่องความสวยงาม แต่เรายังเข้าใจผู้ใช้ถึงการใช้งาน ทั้งในเชิง Functional Job, Social Job และ Emotional Job ก็จะช่วยส่งเสริมการสร้าง User Experaine ที่ดีให้กับผู้ใช้ด้วย
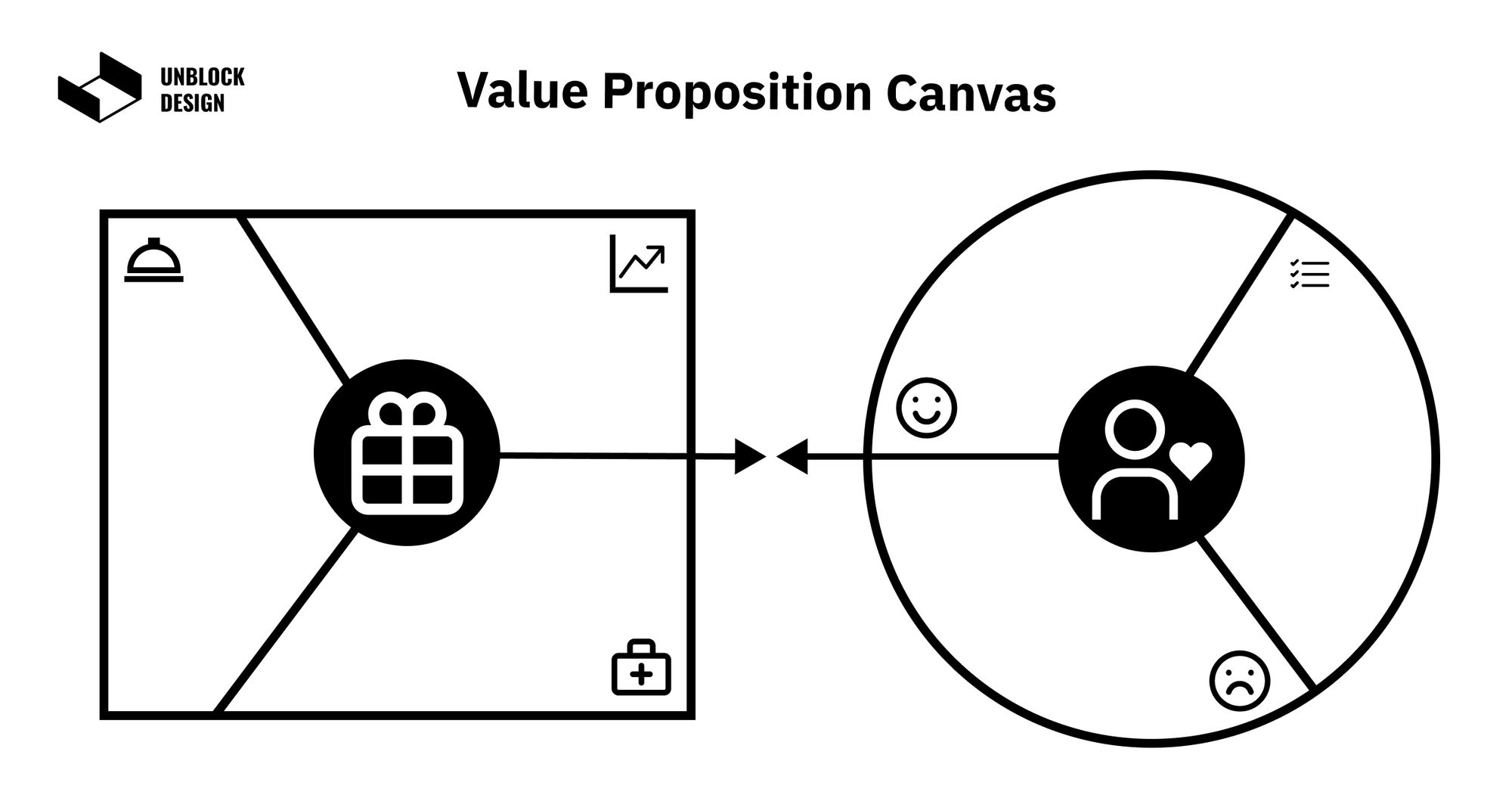
ใครที่อยากลองทำ Value Proposition สามารถดาวน์โหลด Value Proposition Canvas ไปลองทำกันได้เลย

Tags:#Product Design #User Experience #UX Research
Writer: Unblock Design
ทีมออกแบบของ Blockfint ที่มีความเชี่ยวชาญในการวิจัย วางแผน และออกแบบ Digital Products